ANTIQUE Newspaper Vintage PSD Effect
ANTIQUE Newspaper Vintage PSD Effect
- Anait Boyajyan
- July 3, 2022
- No Comments

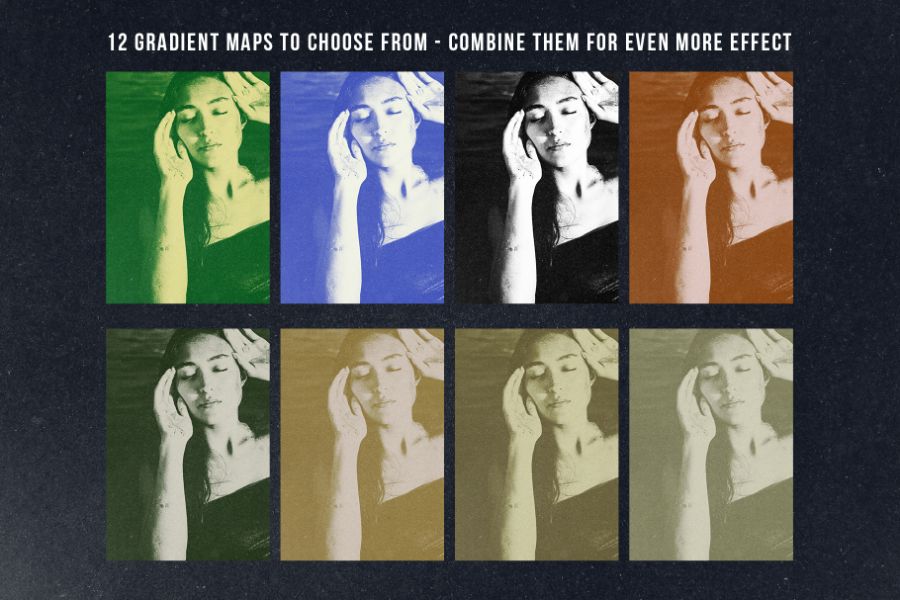
ANTIQUE Newspaper Vintage is a cool, vintage Photoshop effect that gives your images monochrome, retro look with different color presets applied. It brings vintage, old newspaper, grainy look and is very easy to use. The effect works with portrait, landscape, architecture photography or any other kind of images.
The most unique color presets are giving your images slightly green and yellow tones to imitate printing on old piece of paper.
The effect flattens the image colors, reduces contrast and adds texture and grainy, scratchy look.
It can be used to achieve both trendy and modern or old, newspaper look.
You will get 1 PSD file (CS6 and higher) with adjustment layers that create the noisy and color effect.
File specifications:
Size: 4000 x 3200px
300 dpi
12 different color effects / color filters with gradient maps
PDF tutorial is included in the package
The file is very easy to use:
1. Open the Photoshop file and double click the smart object
2. Just drop your image in the smart object, save it and go back to the original Photoshop file
3. Turn on and off different gradient map layers to get the desired effect
4. You can combine different filters and turn the visibility on for multiple color filter layers to get even more color variations
Enjoy!
Share this post:
Related products
-

PINK GLOSS 3D Shiny Text Effect
Rated 0 out of 5Add to cart -

COOLLAGE Collage PSD Compositions
Rated 0 out of 5Add to cart -

METALLICON 3D Cinematic Text Effect
Rated 0 out of 5Add to cart -

PIXELATOR Rounded Pixel PSD Effect
Rated 0 out of 5Add to cart -

TEXTURIZER Grainy Photoshop Effect
Rated 0 out of 5Add to cart -

RISOGRAIN Flattener Photoshop Effect
Rated 0 out of 5Add to cart -

WIND Motion Blur Photoshop Effect
Rated 0 out of 5Add to cart -

RISOGRAIN Vintage Photoshop Effect
Rated 0 out of 5Add to cart -

Grainy Film Poster Photoshop Effect
Rated 0 out of 5Add to cart











Reviews
There are no reviews yet.