Isometric Phone Mockups
Isometric Phone Mockups
- Anait Boyajyan
- May 2, 2022
- No Comments

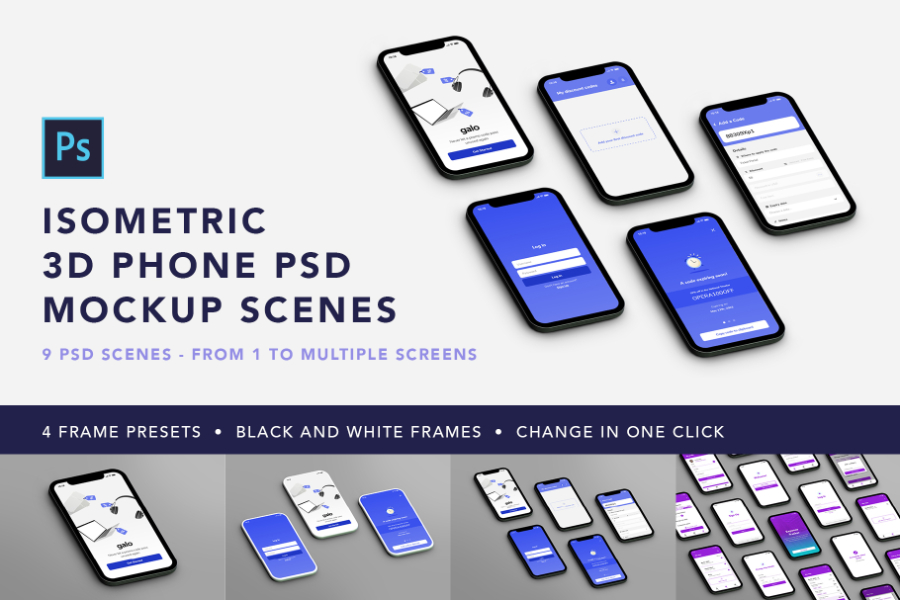
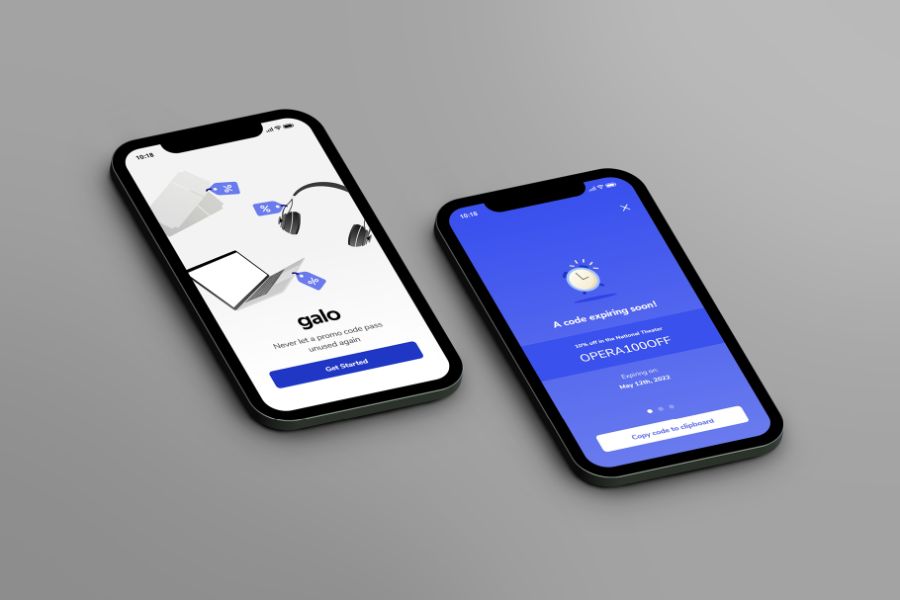
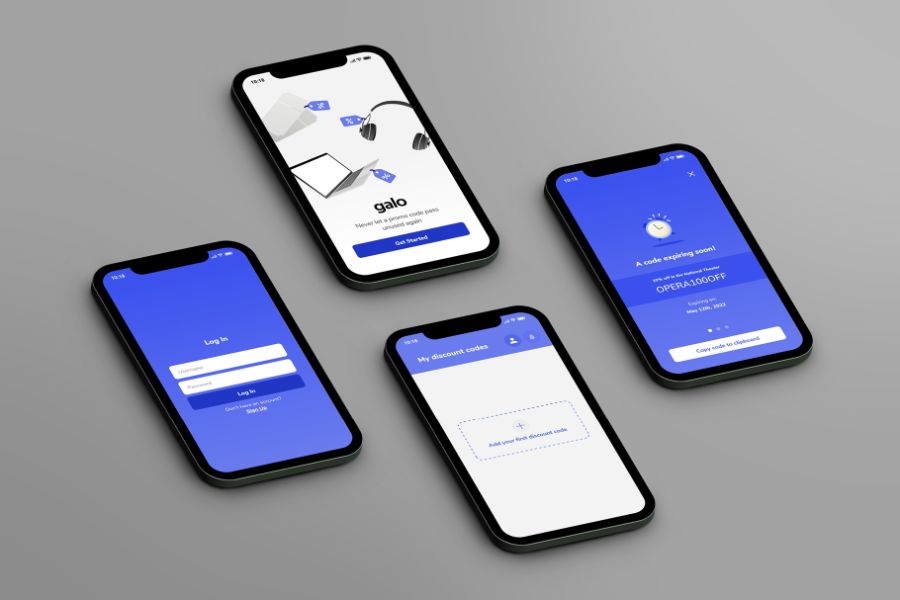
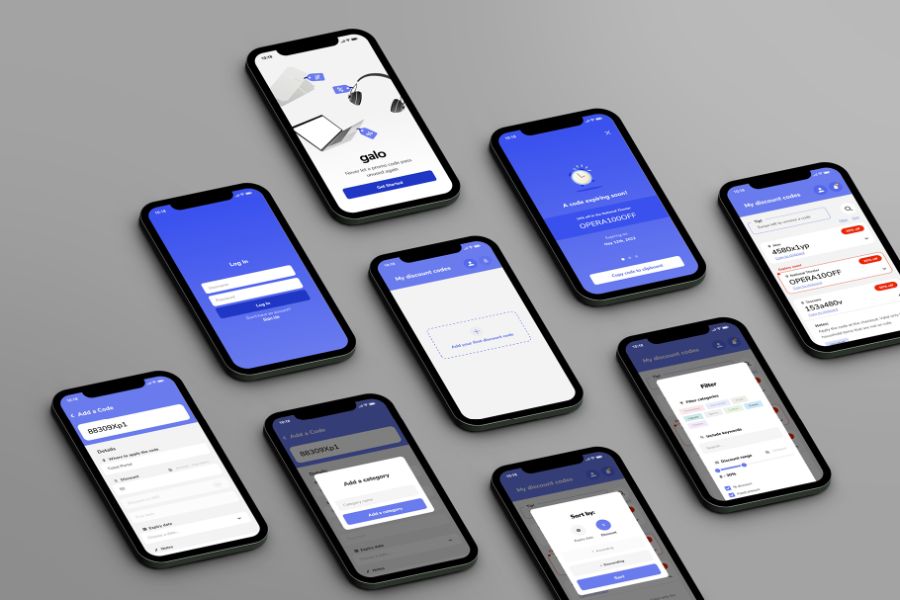
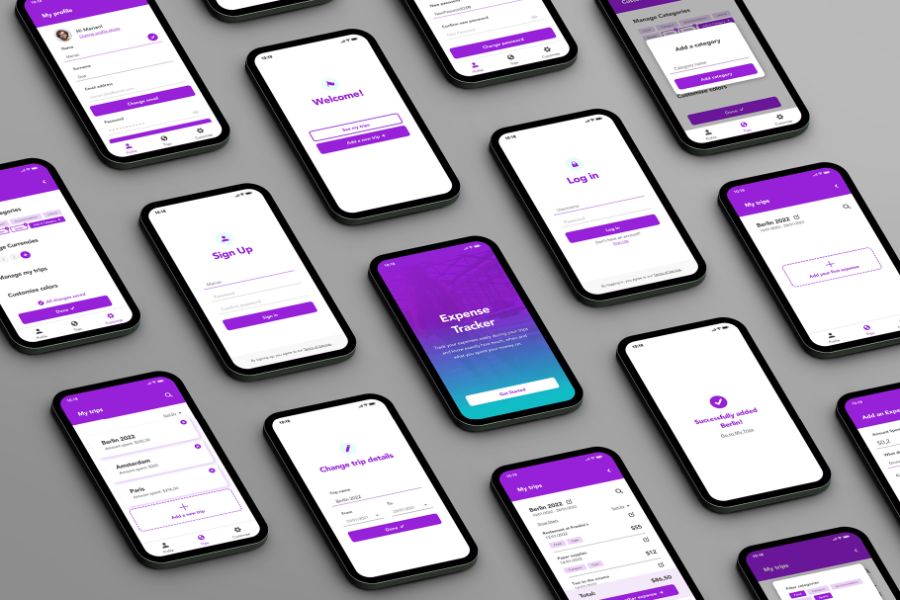
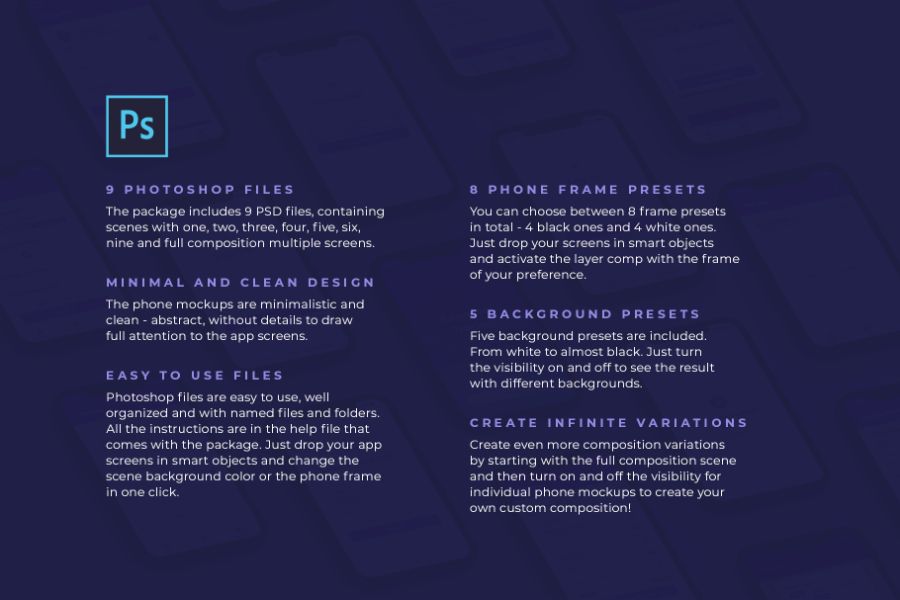
3D Isometric Phone PSD Mockup Set contains 9 Photoshop (PSD) files. Featuring isometric, 3D phone mockup views and scenes with variations from one to multiple screens (2, 3, 4 etc – up to full screen composition with approximately 15 screens). You can create even more variations and your own custom compositions and layouts!
These minimalistic, simple phone mockups are ideal to show your app design and app screens and use in your UX and UI design portfolio.
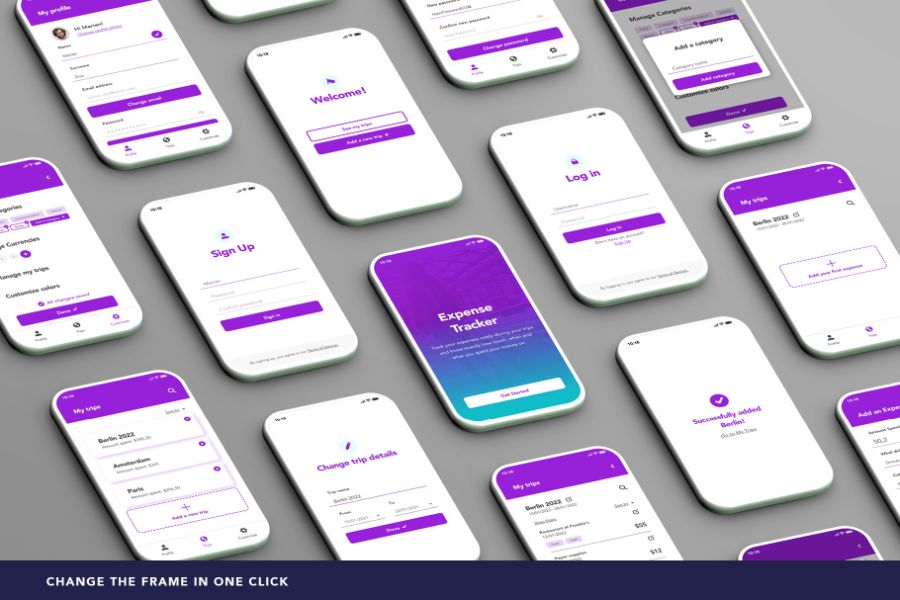
Each file in the bundle includes 4 frame variations for you to choose from in black and white color – meaning 8 frames in total. You can easily change them globally in the scene in one click. As well as 5 background color presets from white to almost black with subtle shadows and lighting.
The size of the files is 3000 x 2000 px at 300 DPI.
Features
- 9 Photoshop (PSD) mockup files
- Isometric phone views
- Scene variations from one to multiple screens
- Minimalistic and clean, abstract phone design
- 4 black and 4 white frames included
- Change frames globally in the entire scene in one click
- 5 background colors to choose from
- Easy to use Photoshop files
- Smart objects and layer comps used
- Top status bar included in the screen template
- App screen ratio (excluding the top status bar) is corresponding to 375 x 667 px. Check the preview image above to see the proportions in frontal view
PLEASE NOTE: Preview images and sample app screens are not included.
If you have any questions, please don’t hesitate to ask!
Share this post:
Related products
-

PINK GLOSS 3D Shiny Text Effect
Rated 0 out of 5Add to cart -

METALLICON 3D Cinematic Text Effect
Rated 0 out of 5Add to cart -

FREE A4 Catalog 3D Front Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE A4 / US Flyer 3d Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE A4 Vertical Folded Brochure Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE Square Folded Brochure Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE A4 Trifold Brochure Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now









Reviews
There are no reviews yet.