Mist – Minimal Clean Portfolio
Mist – Minimal Clean Portfolio
- Anait Boyajyan
- February 15, 2022
- No Comments

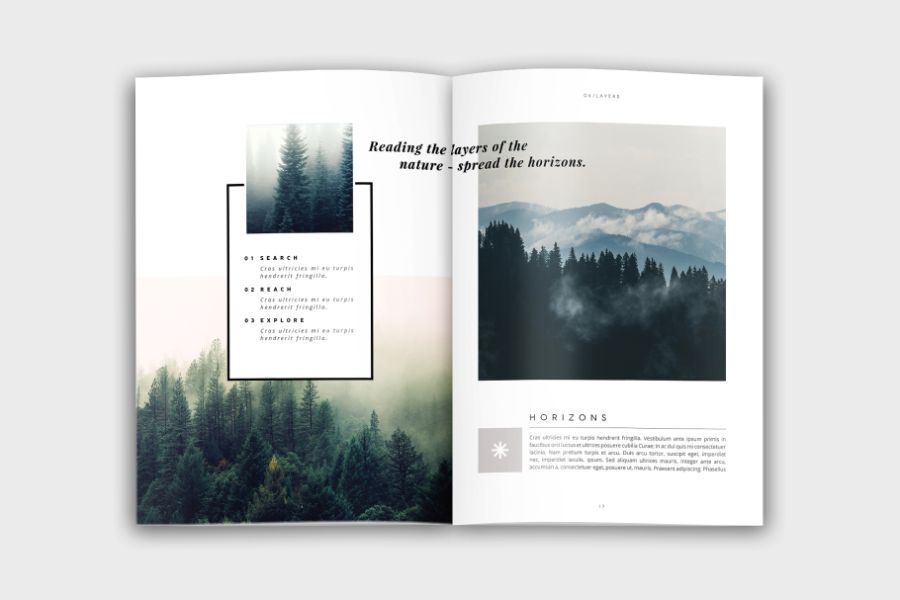
Modern, simple booklet / portfolio to use for your projects. The template is multipurpose and can work as a catalog, brochure or portfolio to present your photographs. It is clean and sleek, with a lot of white space used and delicate text placement to make sure your photos stand out.
Features:
Size: vertical A4 (210×297mm) + 3mm bleed, print ready
Fully layered Indesign .indd file for CS6
IDML file for Indesign CS4 or later
26 pages
PDF tutorial with links to the images, fonts used and instructions on how to put your own images in the template.
Put your images easily, add text and change icons.
Paragraph and object styles set
Color swatches used. Change colors in one click
Automatic page numbering
Free fonts used – Cinzel, Arcon, Neris and Open Sans. Links for download are in the help file.
PLEASE NOTE: Images are not included, they are for preview only. Links to the images are in the PDF file.







Reviews
There are no reviews yet.