FREE Subtle Monochrome Polygon Backgrounds
FREE Subtle Monochrome Polygon Backgrounds
- Anait Boyajyan
- February 15, 2022
- No Comments

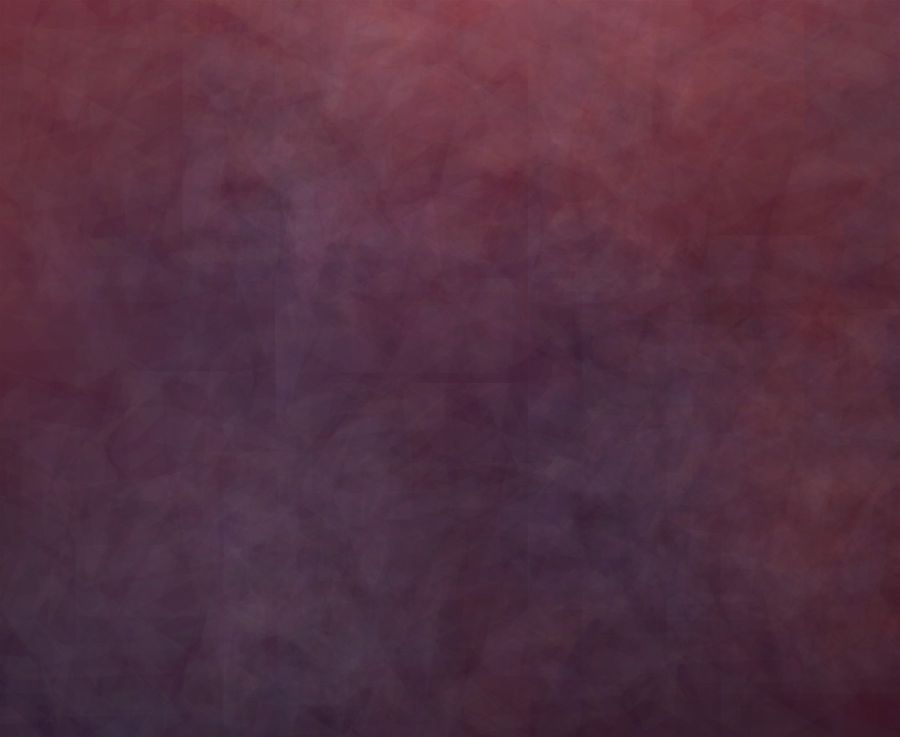
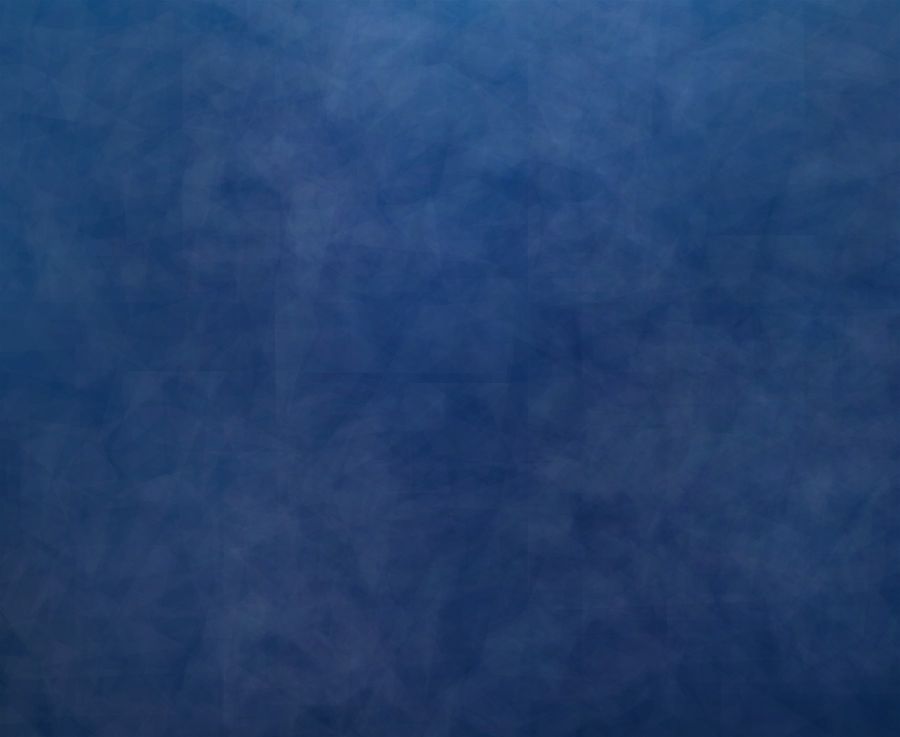
Get these FREE polygon backgrounds in different colors, 900 px width, or purchase a high resolution version using a link below!
Get these FREE backgrounds by clicking a ‘Download now’ button below. You will get 15 JPG files in smaller size: 900 x 737 px. Suitable for presentations, brochures, banners, with a tech and modern, sleek feel.
If you need a full resolution version, you can purchase the package using the link below.
Get the full, high quality package here.
Full package includes 15 JPG files with subtle monochrome polygon backgrounds, in different colors, at 3300×2700, 72dpi and RGB mode.
Enjoy!
Share this post:
Related products
-

FREE A4 Catalog 3D Front Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE A4 / US Flyer 3d Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE A4 Vertical Folded Brochure Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE Square Folded Brochure Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now -

FREE A4 Trifold Brochure Mockup
Rated 0 out of 5$0.00 Add to cartDownload Now











Reviews
There are no reviews yet.