
FREE A4 / US Flyer 3d Mockup
Get this FREE vertical A4 or US warped 3d flyer Photoshop mockup! The template is in Photoshop (.psd file) and it is using smart objects,
Welcome to velvetmade store! Get free files like icons, mockups and templates! Or browse the collection of my digital products available for purchase online. Feel free to share or send requests and comments.

Get this FREE vertical A4 or US warped 3d flyer Photoshop mockup! The template is in Photoshop (.psd file) and it is using smart objects,

Get this FREE vertical A4 catalog front cover mockup! The template is in Photoshop (.psd file) and it is using smart objects. It shows a

Get this FREE A4 folded trifold brochure mockup! The template is in Photoshop (.psd file) and it is using smart objects. Just double click on

Get this FREE vertical A4 brochure front cover mockup! The template is in Photoshop (.psd file) and it is using smart objects. Just double click

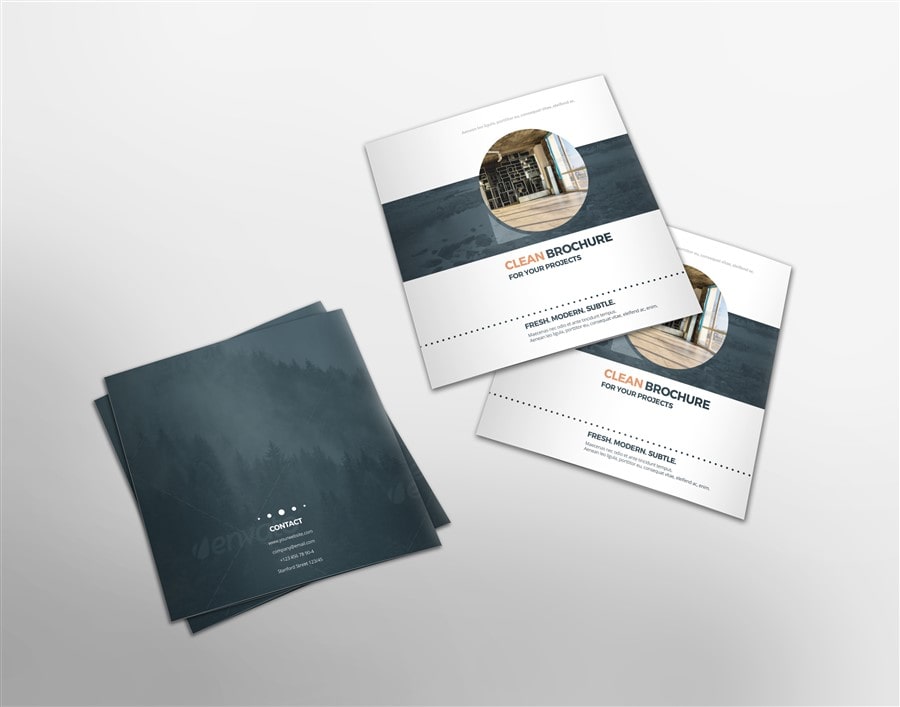
Get this FREE square folded brochure mockup! The template is in Photoshop (.psd file) and it is using smart objects. Just double click on the

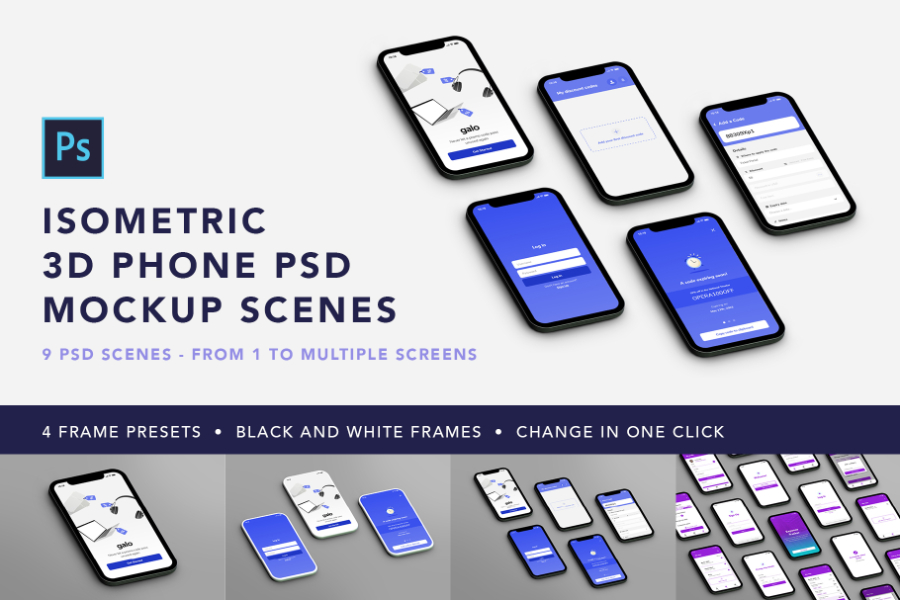
3D Isometric Phone PSD Mockup Set contains 9 Photoshop (PSD) files. Featuring isometric, 3D phone mockup views and scenes with variations from one to multiple
METALLICON 3D Cinematic Text Effect This Photoshop effect gives your text a cool 3D cinematic look, suitable for movie titles or video games. It has

PINK GLOSS 3D Shiny Text Effect This Photoshop effect gives your simple text a pink, soft, glossy, candid 3d look in one click. It is
Subscribe to our newsletter for weekly updates!
How to solve CSS exercises?
General instructions:
Tips:
Sources:
Thanks for signing up!
Please check your email and stay tuned for updates on the course.
We will notify you shortly when it’s available for presale.