You don’t need an expensive subscription with a stock library to use images in your projects. There are plenty of resources online where you can download images for free and use them without contribution in commercial purposes. Some of them offer a very high quality content and photos ranging from nature and landscape to abstract backgrounds. You can browse some of the libraries below to find beautiful free stock photos to use in your work:
Pixabay

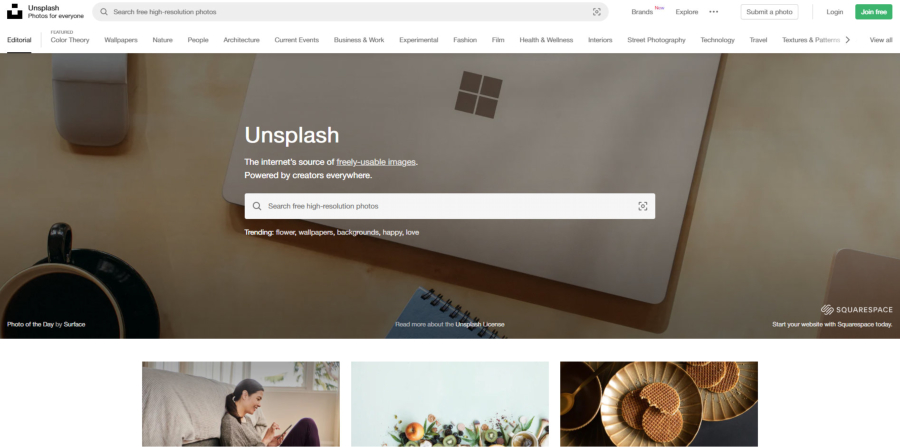
Unsplash

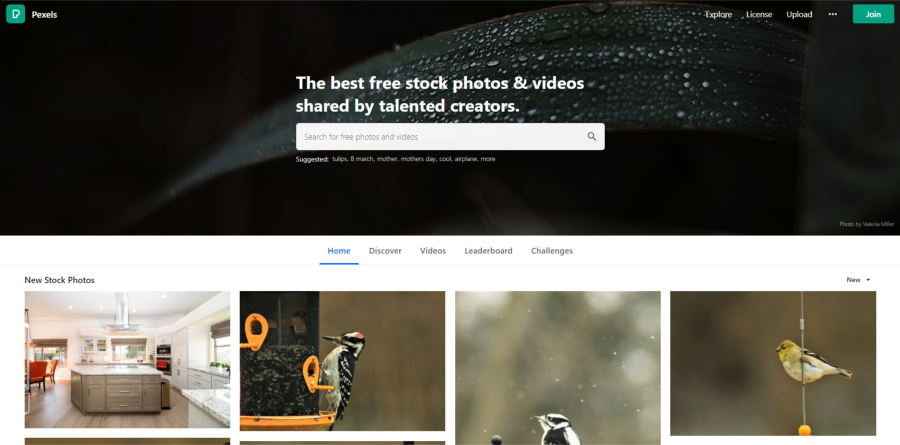
Pexels

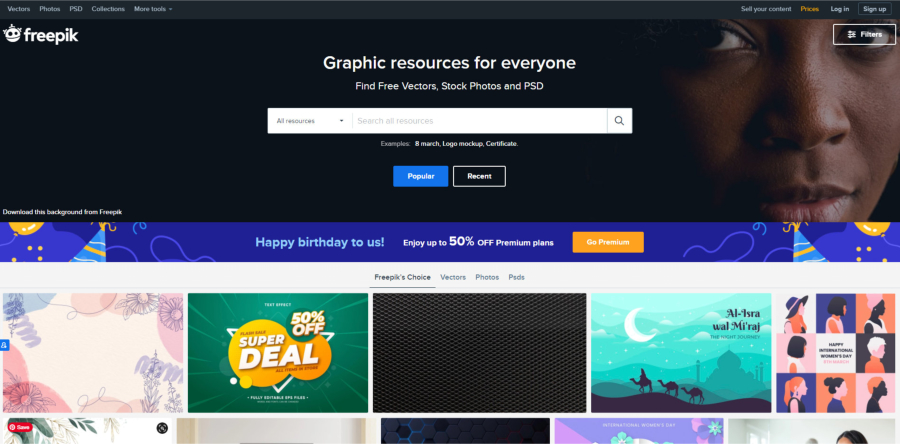
Freepik

Similarly to image libraries, Freepik offers some of the biggest libraries for vector graphics and images online. It comes with free and paid items if you are a subscriber and includes vast library of vector icons, illustrations, infographics, backgrounds etc. Not only that, but you can also browse stock images and textures, patterns and Photoshop files, such as mockups.
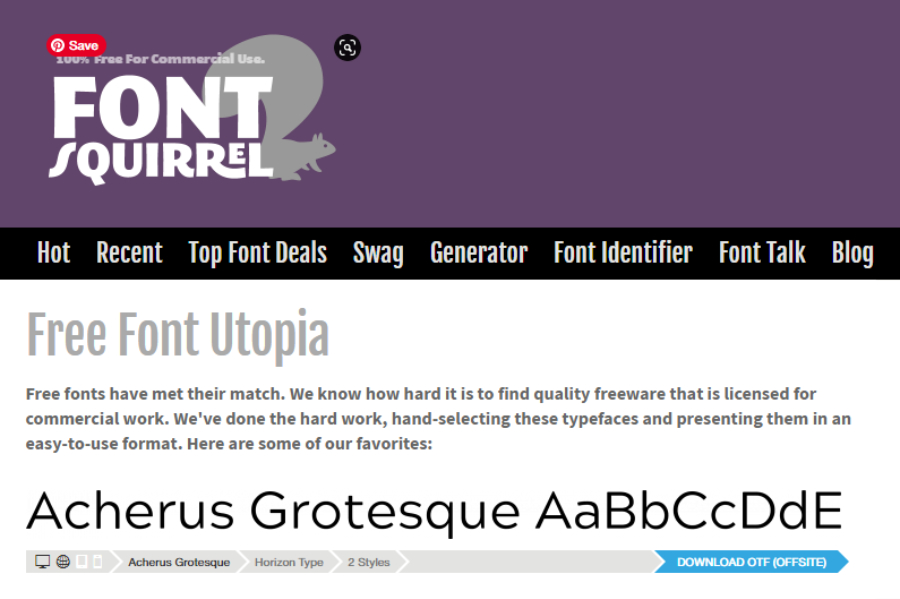
Font Squirrel

My favorite place to discover and download free fonts is Font Squirrel. It offers selected fonts with new ones being added regularly. All with beautiful interface and intuitive browsing and filtering of the fonts in your search. It is one of the largest font libraries providing you with free, high quality fonts that are completely legal to use in your projects.
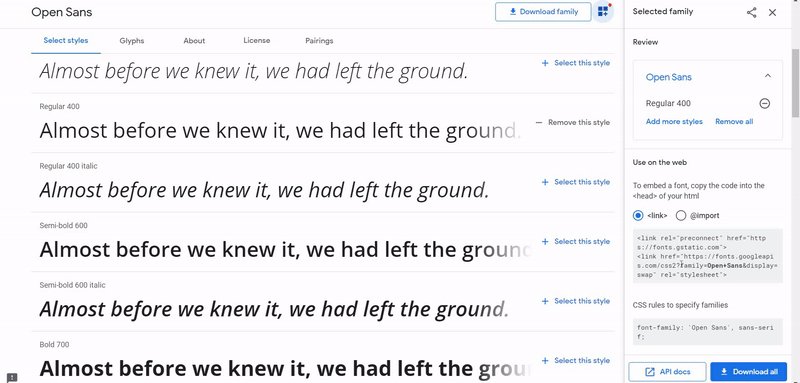
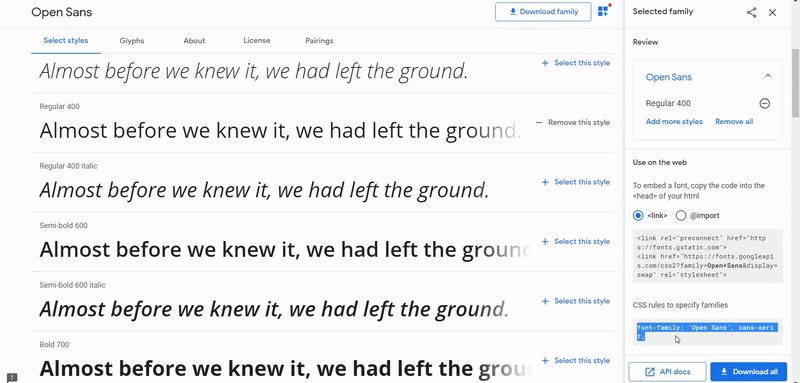
Google Fonts

As a web designer and / or developer, you will need to get certain information on fonts in order to use them in your web design projects. By this I primarily mean how to call out a certain font and its properties in CSS in order to define text styling. To get this information, you can use Google Fonts. Google Fonts library gives you a list of fonts that are safe to use for web design projects and provides you with this information on how to use them in CSS. You can simply copy and paste bits of code that you can find here and directly place in your CSS for each selected font of your choice.