Having a few Chrome extensions installed in your browser can significantly improve your workflow as a designer. Whether you are just learning about design or want to make your work for clients more efficient and faster, here are a few plugins that I consider a must have and that I use daily. The best part? They are completely free.
WhatFont

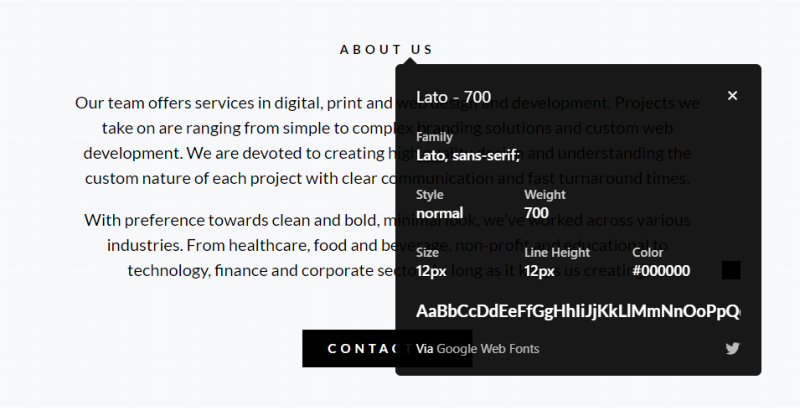
Have you ever browsed a webpage and liked a font you were seeing, asking yourself what typeface and size it is? WhatFont extension enables you to see just that. Once you add this extension to Chrome, you just need to click on it and click on the text on any webpage to see information about the font – such as typeface, weight, size, line height and color. It is extremely helpful to web designers in order to see how different font properties look like in real online environment. Or simply if you liked the font you saw and you want to find out about it and use it in your projects.
ColorZilla

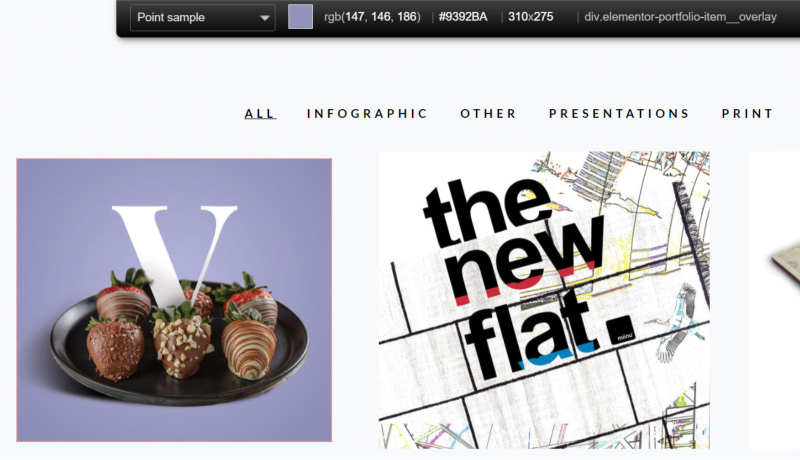
ColorZilla is another useful extension with a color picker that gives you the opportunity to see the color code of basically any color you see on any webpage. You can sample colors from images, colored blocks or even text that appear on websites you visit.
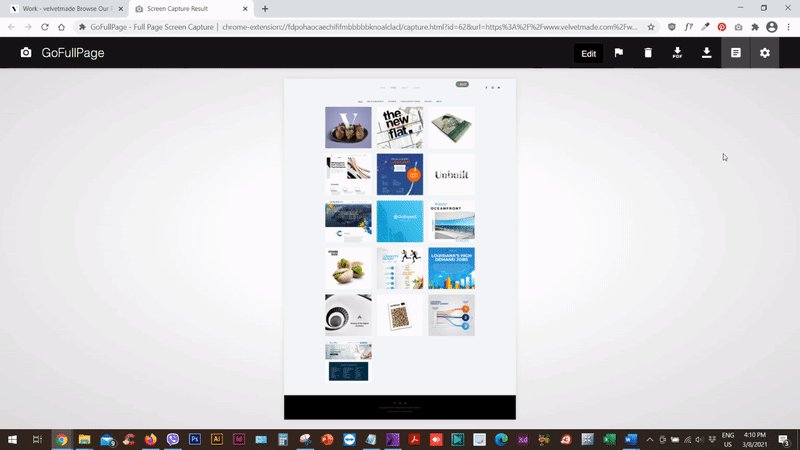
GoFullPage

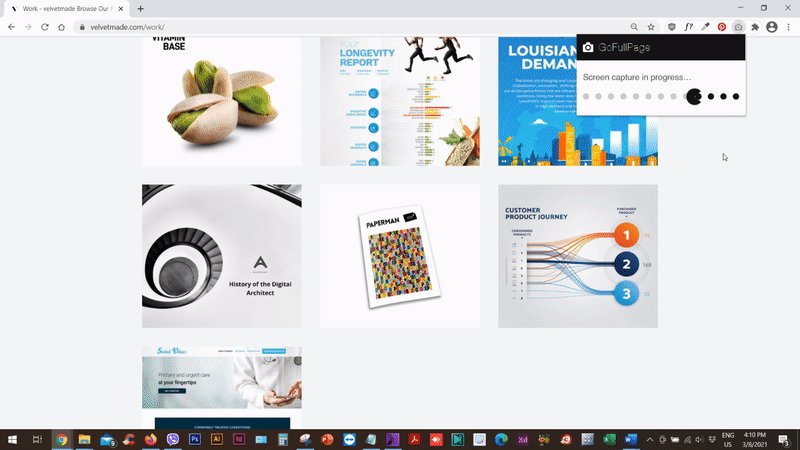
GoFullPage is an extension for taking screenshots of the entire webpage you are currently visiting. Meaning not only the viewport, but the webpage at its entire length. You can then save the image as JPG or PDF.
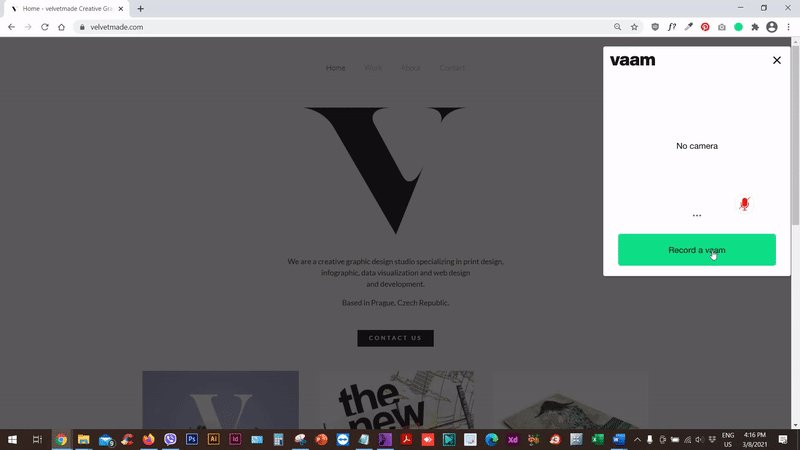
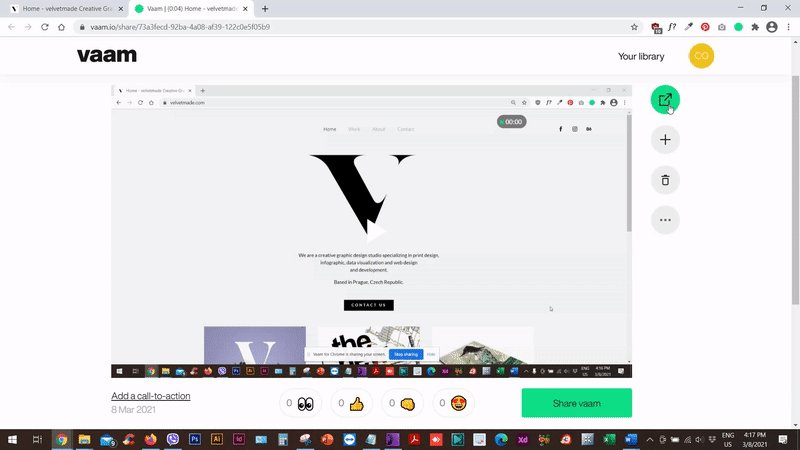
Vaam

Vaam is a screen recording extension that enables you to send video messages with screen recording and your face recording (or without it). Just enable or disable the camera and microphone. When you’re done, there is no need to download and upload the video. That means simply send it from your browser, where you get the link that you can share with your collaborators, clients or students!