In this post, we will learn how to use different fonts for the words or parts of text on the same line or same paragraph using Elementor and custom CSS code.
Check this video on how to create just that or continue reading below!
You can now have certain words or several words in the same line or the same block of text appear in a different font than the rest of the paragraph. The solution might seem non-intuitive, but it is really easy to do. It is using so called “span” elements to mark up pieces of text that can be styled differently from the rest of the paragraph. We will be using Elementor builder and just a few lines of code. So, let’s get to it!
*This post may contain affiliate links. If you click on a link and make a purchase, I will receive a commission from the sale, with no extra cost to you. That way you are supporting my blog and allowing me to keep making videos and posts like this. I only promote products that I use, have experience with and support, such as Elementor Pro.
Insert your text as you normally would using Text Editor widget
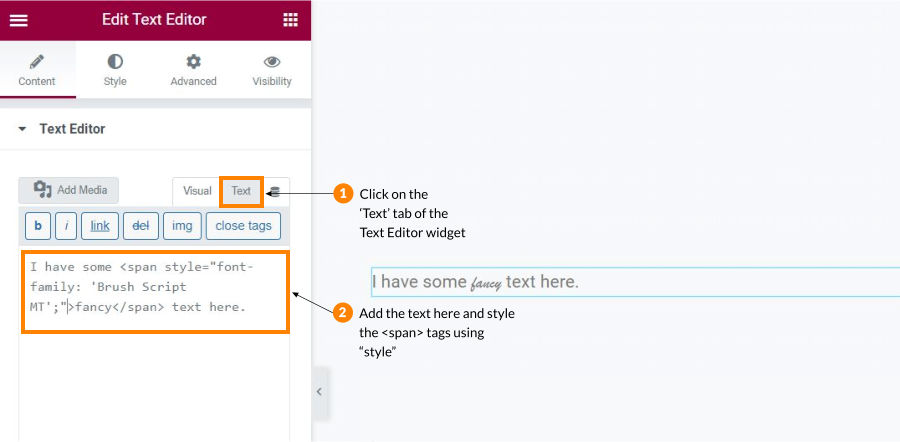
Drag and drop your text editor widget in Elementor to add some copy. Now, type your text and switch over to the ‘Text’ instead of ‘Visual’ editor in Elementor left sidebar.
IMPORTANT NOTE: If you are using CSS classes to define your text styling, this process will differ just a bit. Let’s first see how it looks like if you are editing the text directly in Elementor page, without defining CSS classes.
If you are not using custom CSS classes and you are styling the text directly in Elementor panel…
If you are not using custom CSS classes to style the text and you just want to make these text changes local, on a single place on your website, then once you’ve switched to ‘Text’ editor, simply decide which part of text you would like to appear in different typeface. Add <span> before it and </span> after it to close it. The ‘span’ marks up part of the text (or simply put, words) that you can then style differently than the rest of the paragraph, while keeping it within the same class and same paragraph. Within the <span> tag, you can then add all the properties you would like this bit of text to have using the “style” callout. You can also change its color, font size, styling etc., not just the typeface.
So for example, if your paragraph is using Arial, but you would like a certain word to use Brush Script MT, can write: <span style=”font-family: ‘Brush Script MT’;”>

The code for the above example could look like this:
I have some <span style="font-family: 'Brush Script MT';">fancy</span> text here.If you are using custom CSS classes and want to make these text changes unified and global
Now, if you are using custom CSS classes to style your text and you are defining all the properties there, not directly through Elementor editor, the process is just a little bit different, but equally easy and even more practical and efficient! This is especially useful if you are often pointing out words and bits of text on your website and you want all of these to have the same styling that you can change globally from a single place.
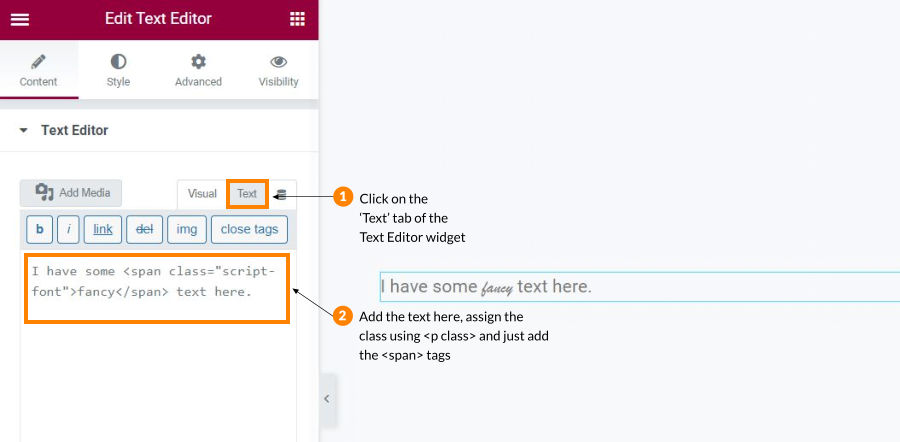
Again, insert the text editor widget and your text. Switch to ‘Text’ editor instead of ‘Visual’ in Elementor left sidebar. After this, you need to apply the class to your span without actually needing to define any styling here in this text editor.

Therefore, in Elementor editor you can write something like this:
I have some <span class="script-font">fancy</span> text here.After adding the ‘span’ tags and assigning the class to it, just go back to your CSS editor (for example, using the Simple Custom CSS and JS plugin) and in your class definition, style these bits of text globally from one place! So within your code, you would now write .script-font to start applying the font changes to these pointed out words.
.script-font {
font-family: 'Brush Script MT';
}Now you can simply add the span class on multiple places in your text with that class throughout the whole website and you can easily change those properties from a single place in your CSS editor!
*This post may contain affiliate links. If you click on a link and make a purchase, I will receive a commission from the sale, with no extra cost to you. That way you are supporting my blog and allowing me to keep making videos and posts like this. I only promote products that I use, have experience with and support, such as Elementor Pro.
*This post may contain affiliate links. If you click on a link and make a purchase, I will receive a commission from the sale, with no extra cost to you. That way you are supporting my blog and allowing me to keep making videos and posts like this. I only promote products that I use, have experience with and support, such as Elementor Pro.