As a designer, you will often find yourself having these short breaks where you just want to have some fun and brush up on your design skills at the same time. Here is a list of a few websites with design games where you can do just that! Without the need to sign up or download anything, just browse these links and have fun playing around with typography, shapes and colors. Good luck!
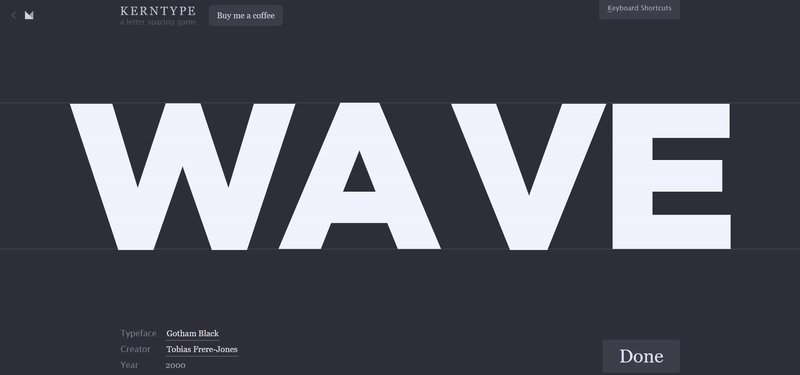
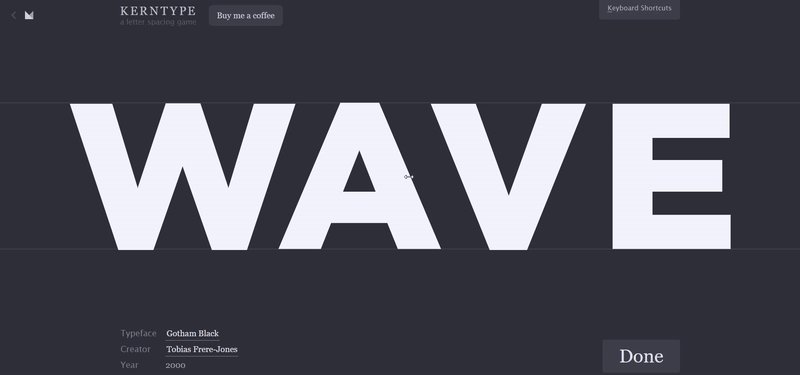
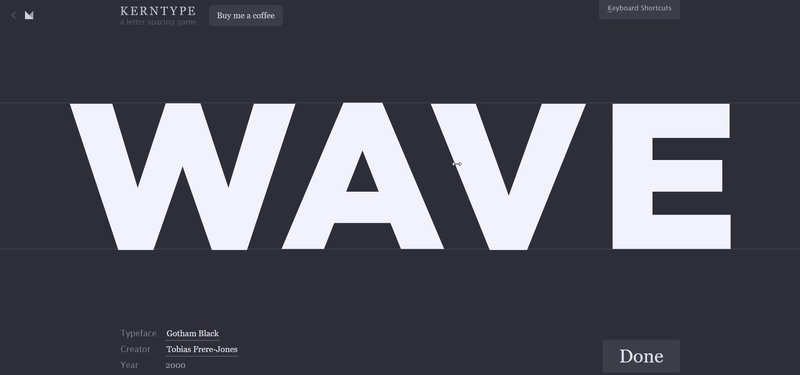
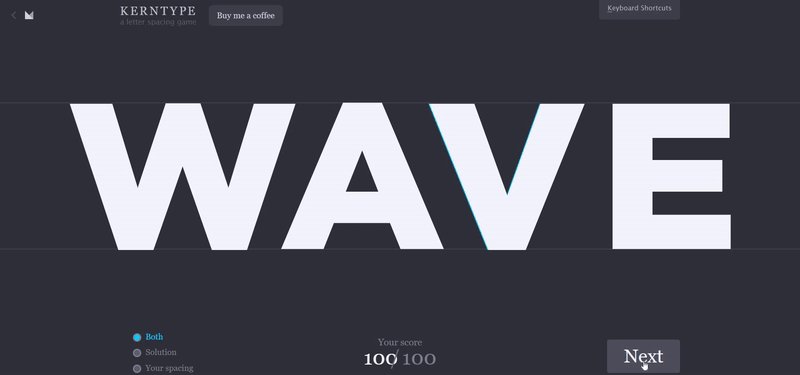
Kern Type

Practice your kerning skills on this beautifully designed typographic online game and try to get the highest score.
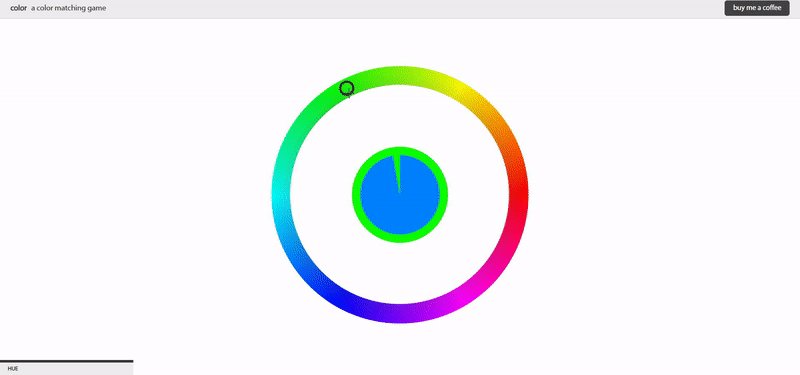
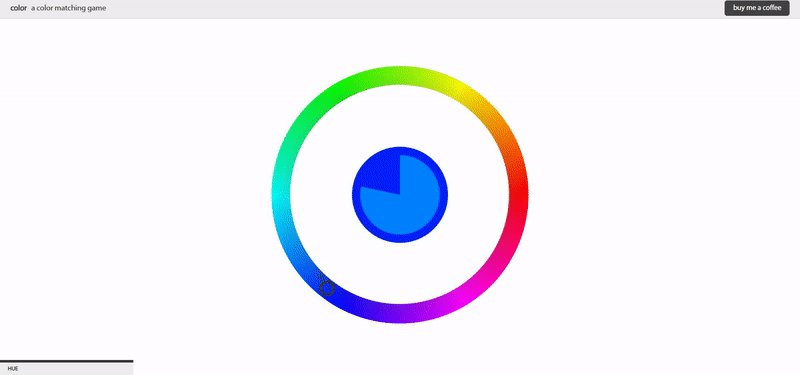
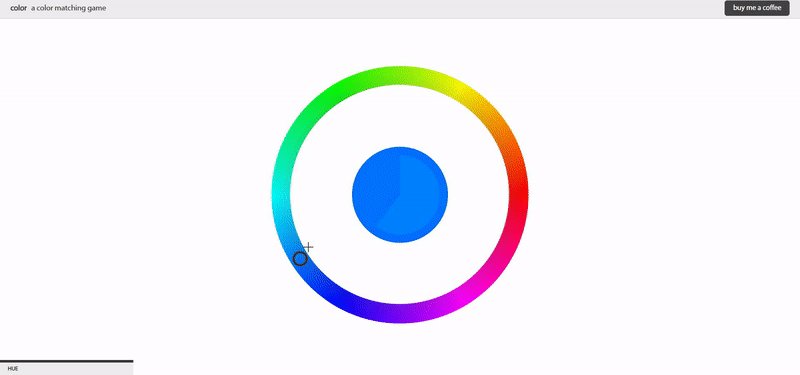
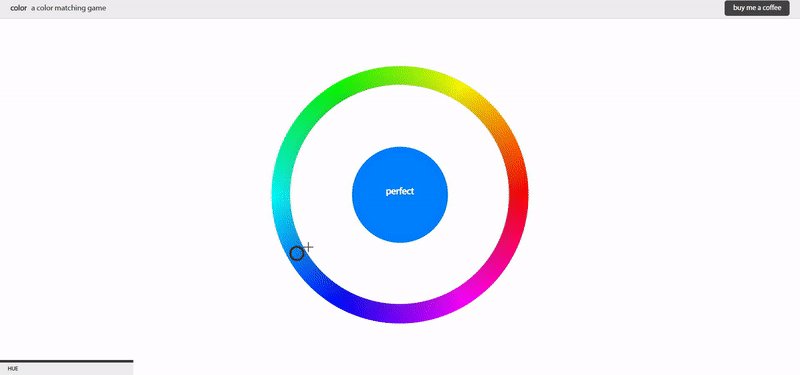
Color – Method of Action

Check your knowledge and how sensitive you are to different color hues. Try to match the displayed color and locate it on the color wheel. It’s much more difficult than it seems!
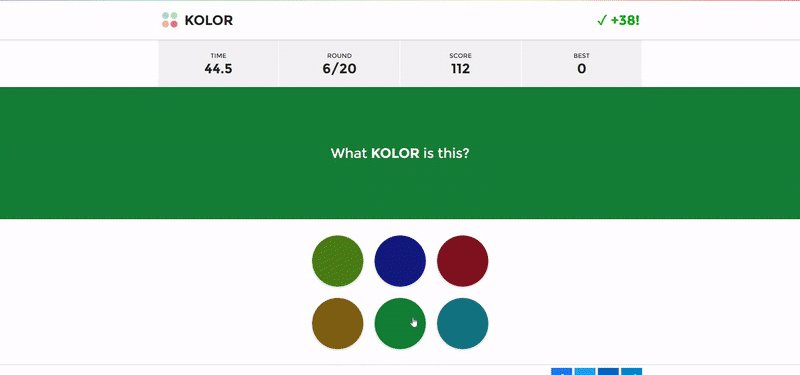
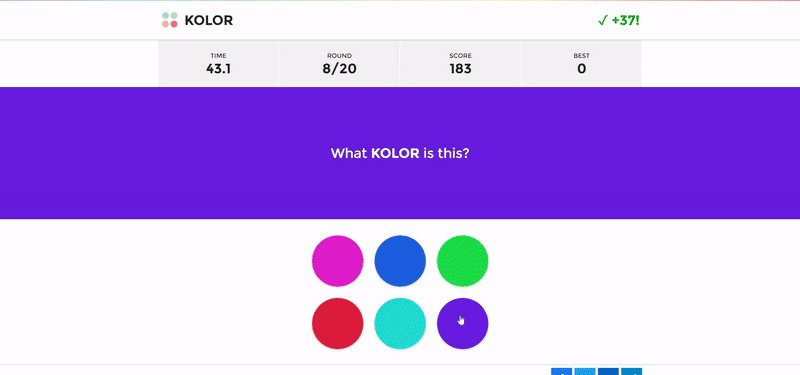
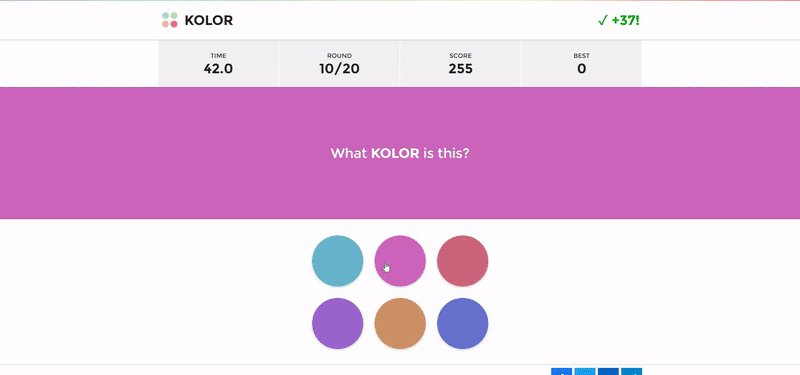
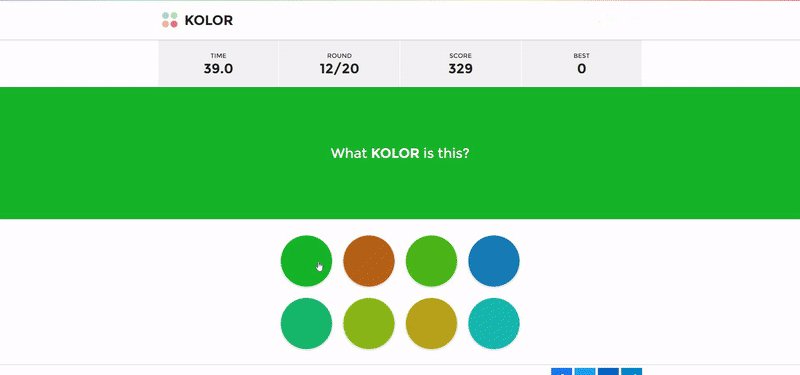
KOLOR – color guessing game

Similarly, try to guess the displayed color and to match it with the options shown in front of you. You don’t have to go through the color wheel, so it is a little bit easier since it is a guessing game.
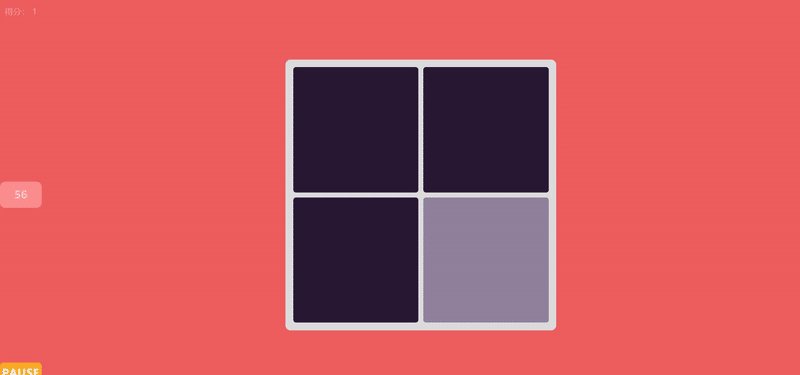
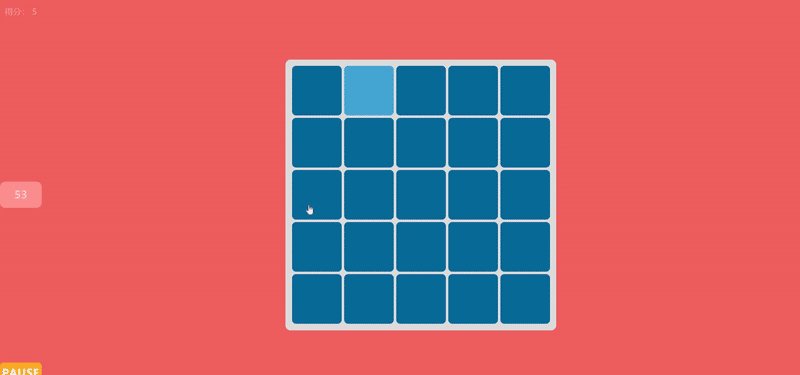
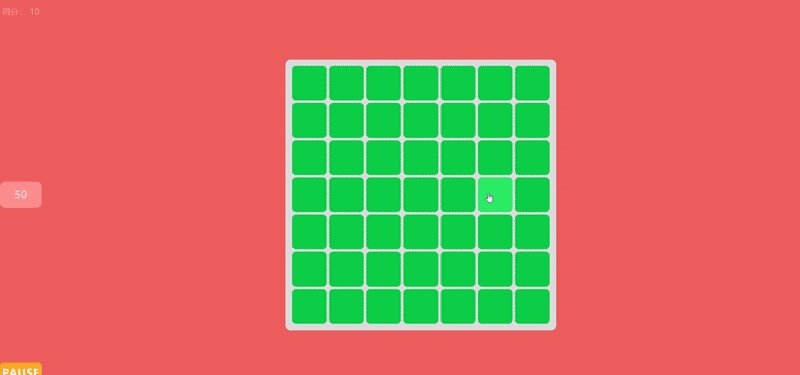
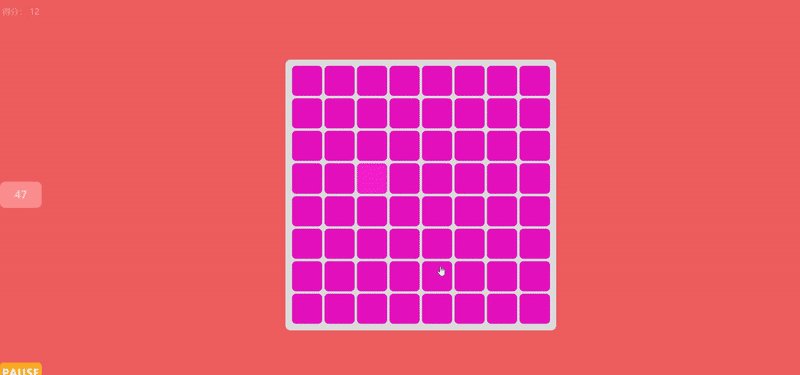
Find the intruder

A brilliantly simple game where you should find the ‘intruder’ or a different hue among the squares that appear all of the same color. However, don’t get tricked by the first few levels that are quite easy. The game gets more difficult as it progresses, it can get very fast and quite addictive! Test your eyes and see how accurately you can really see the subtle differences between color shades.
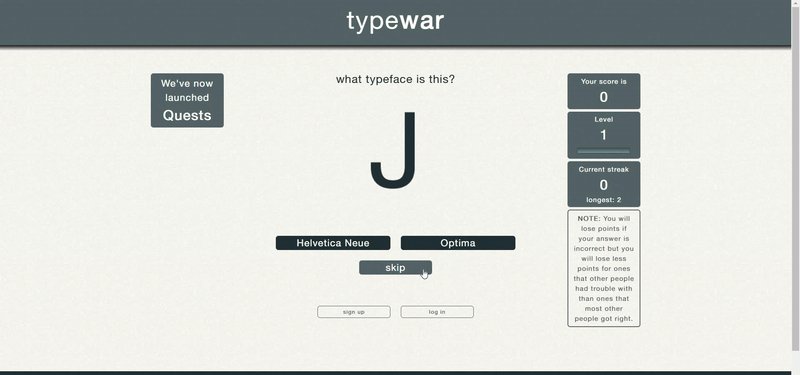
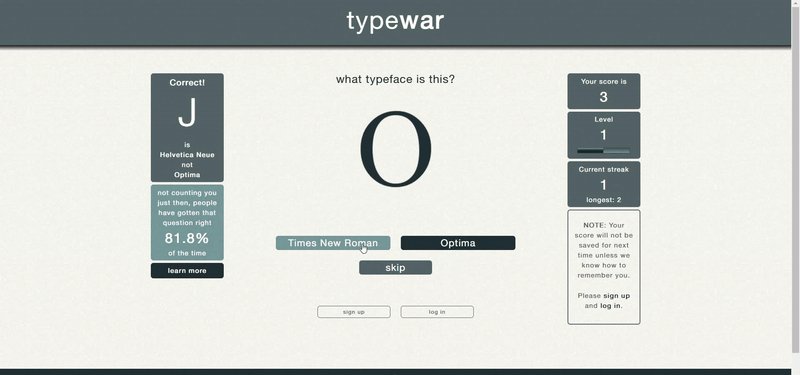
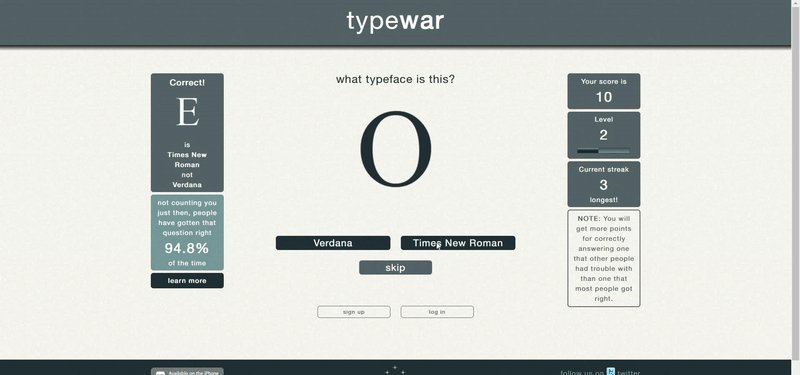
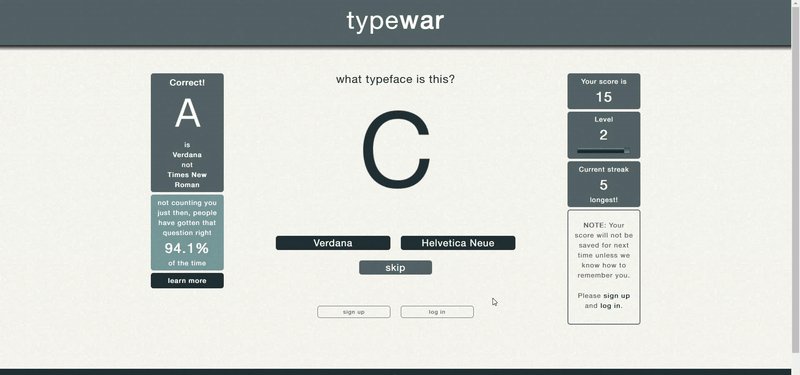
Typewar

The game displays characters that you are supposed to identify which typeface they belong to. It requires knowledge of the most commonly used typefaces among designers and can be a great step up to your typographic skills!
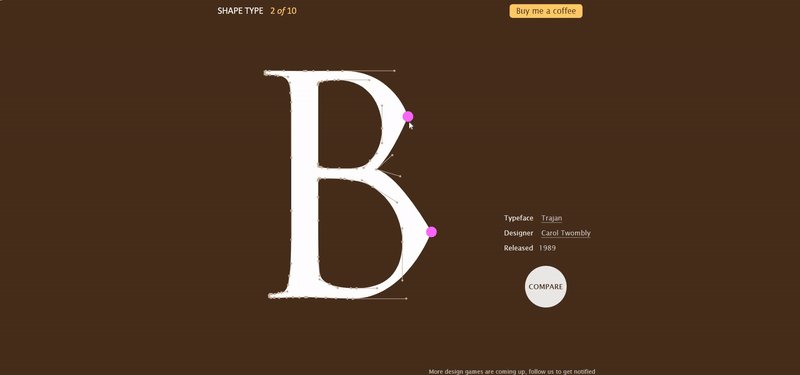
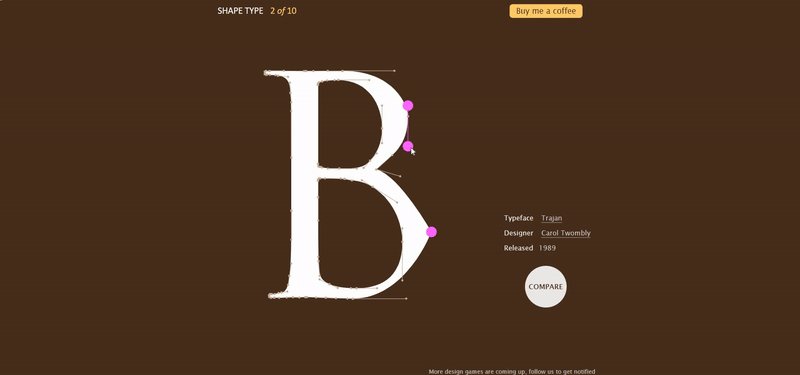
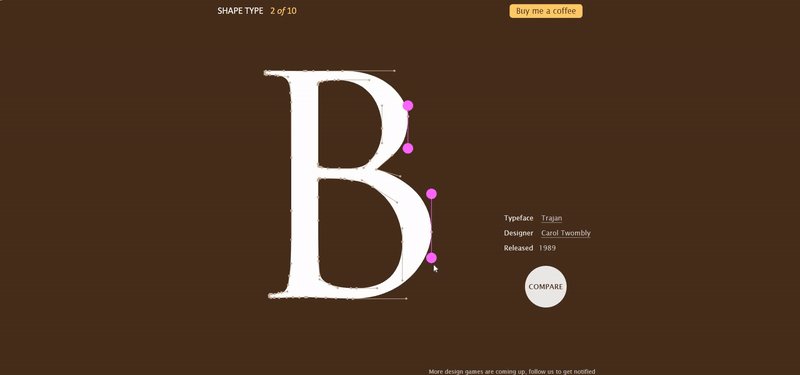
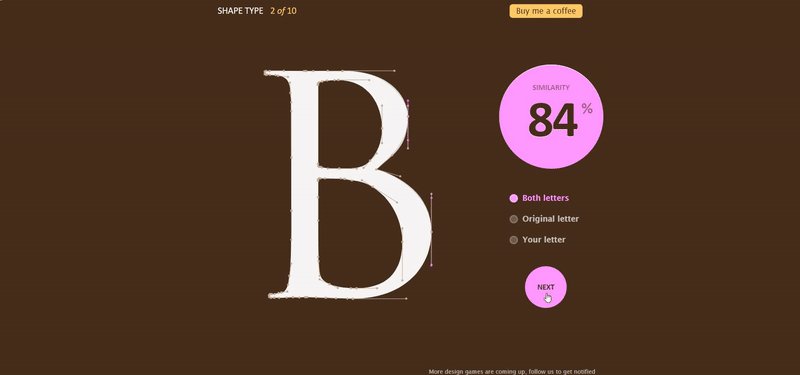
Shape Type

A letter shaping game with beautiful bold interface, where you are supposed to recreate the shapes using the point handles. You get presented with a half done shape every time, so see if you can complete the shape to match how it should originally look like.
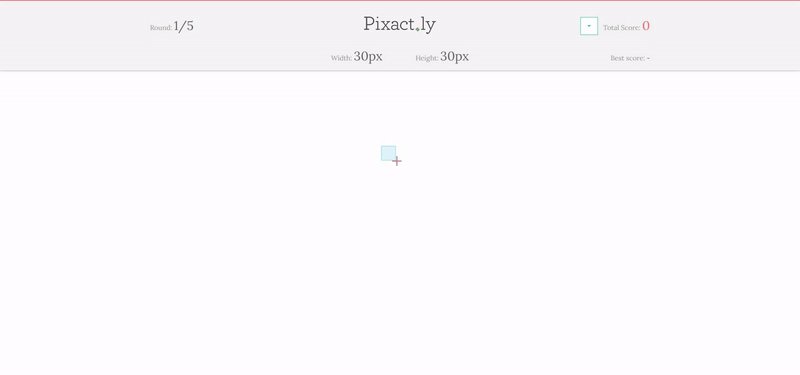
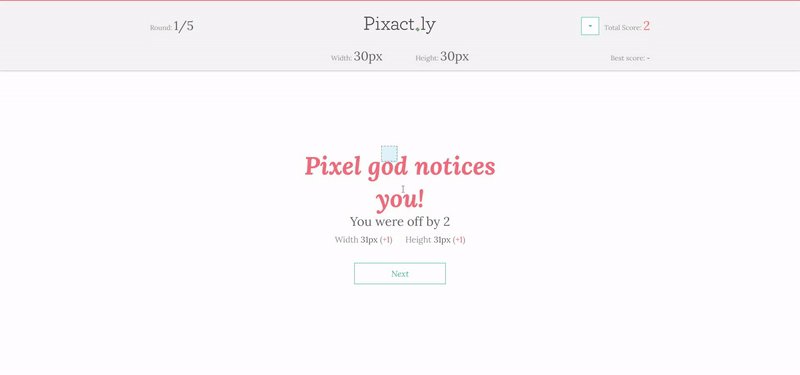
Pixel game

Test your knowledge on pixels and try to estimate the pixel size that the game generates. You are shown a certain number of pixels (width x height) and you are supposed to draw a rectangle of this size with your mouse. This game really puts your pixel knowledge to the test and is a great skill booster for web designers.
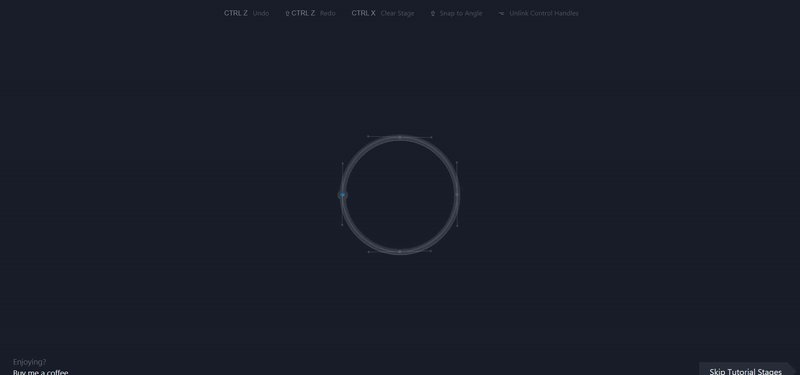
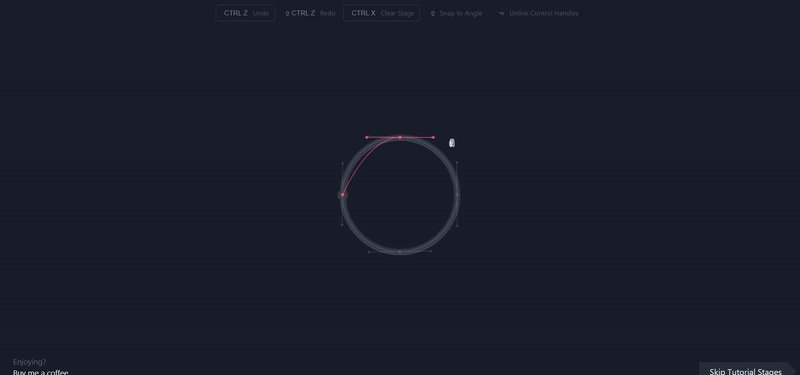
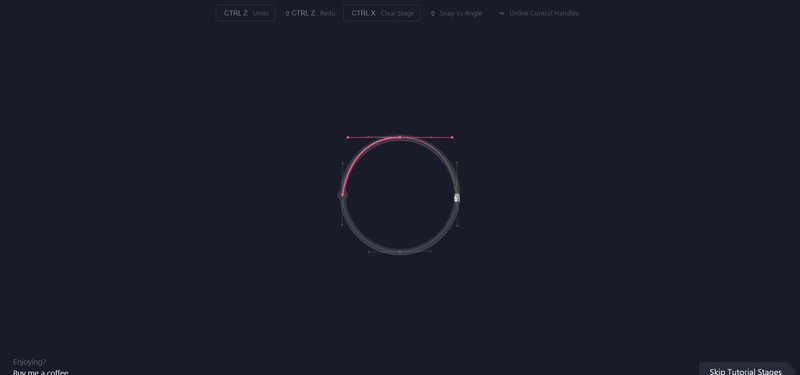
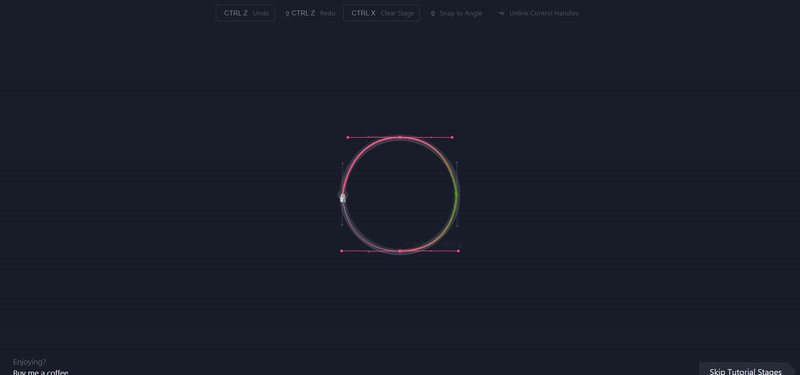
The Bezier Game

In this game, you can practice handling the Bezier handles by recreating shapes that are underlaid in front of you on the screen. You then draw with the pen tool, using points and adjusting the curving of the lines using Bezier handles to complete a given shape.