How to give your design that sophisticated, luxurious and expensive feel to it? One of the first stops is to use elegant, modern, unique serif display fonts for titles and headlines.
Elegant, thin, modern serif fonts with thin lines are always a treat for the eyes. You’ve seen them on wedding or event invitations, packaging and label design, Instagram and other social media posts (inspirational or motivational quotes in your feed), magazines, catalogs and other editorial design, posters, business cards – you name it. Ideal for fashion, lifestyle brands, clothing and apparel industry, photography business or any other niche that calls for a classy, glamorous, high end feel.
Here are my favorite 6 unique, modern, elegant serif fonts:
Idealist

This gorgeous, stylish serif typeface brings a new, playful touch to classic serif typefaces. Definitely not your usual, traditional or boring font, it includes multiple glyphs and unique ligatures. It connects the letters in a dancing, flowing, playful way, with beautiful curves and especially charming tittles (dots for letters ‘i’ and ‘j’). Bridges, arches and superb proportions between thin and thick lines give it a very rich and unusual look.
Hello Paris

This sophisticated Hello Paris typeface comes in 5 weights (extralight, light, regular, medium and bold) and it includes a script font, besides serif. It has a beautiful, slightly thick, liquid look to it, with creative twists and curves, perfect for editorials, books and invitations.
Deroma

Deroma is a luxurious serif typeface that comes in two versions – regular and italic with both uppercase and lowercase. It has a timeless, classy, slightly vintage and retro look to it. Beautifully thick lines and circular letter endings and unique letter pairing give it a modern and funky flair. It is perfect for lifestyle and clothing / fashion brands, inspirational and motivational quotes and stationery.
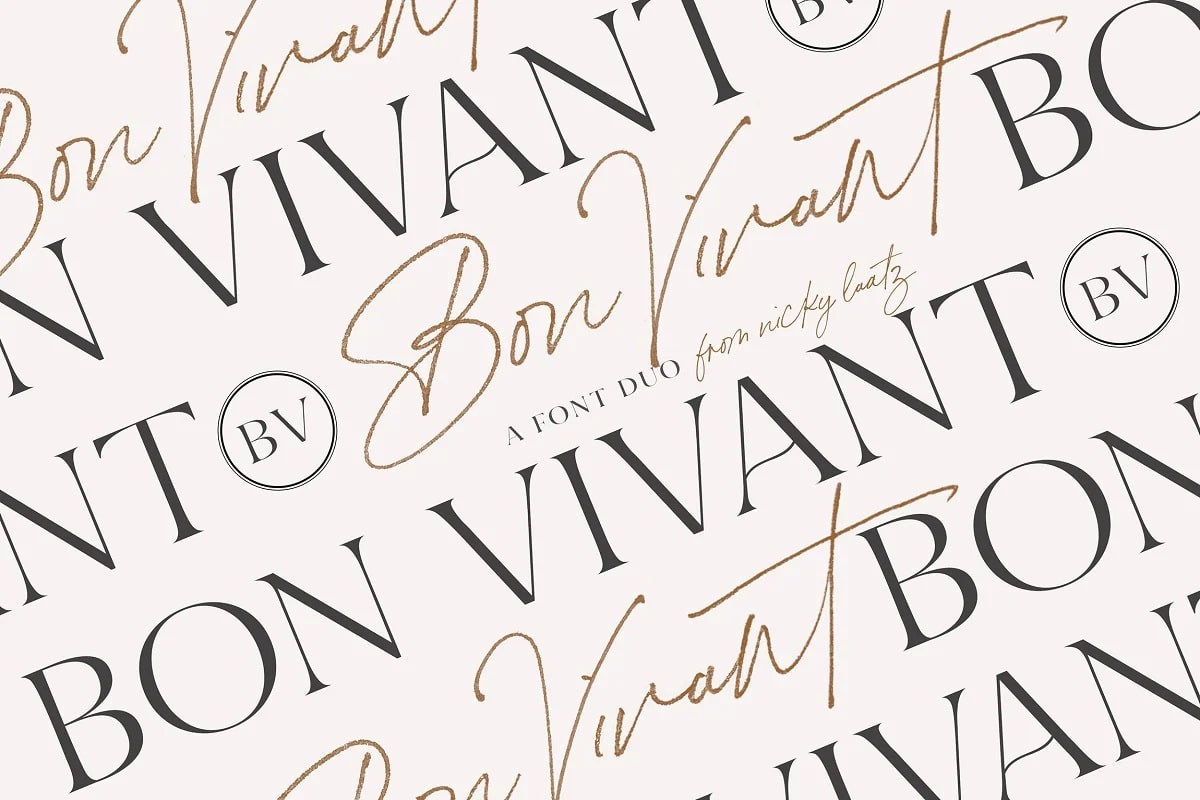
Bon Vivant

Bon Vivant is a perfectly versatile serif typeface, more on the classic and traditional side, yet distinctive enough to give it a unique and modern look. This typeface comes in both serif and script font (handwriting) version. The serif comes in both regular and bold weight and with uppercase and lowercase letters.
Branch

Branch is a modern, elegant ligature serif font. It is more inclined towards feminine and sophisticated, subtle look with thin lines and beautiful curves intersecting and connecting the letters. Paired with subtle and gentle color scheme, it has a perfect soft, yet timeless feel.
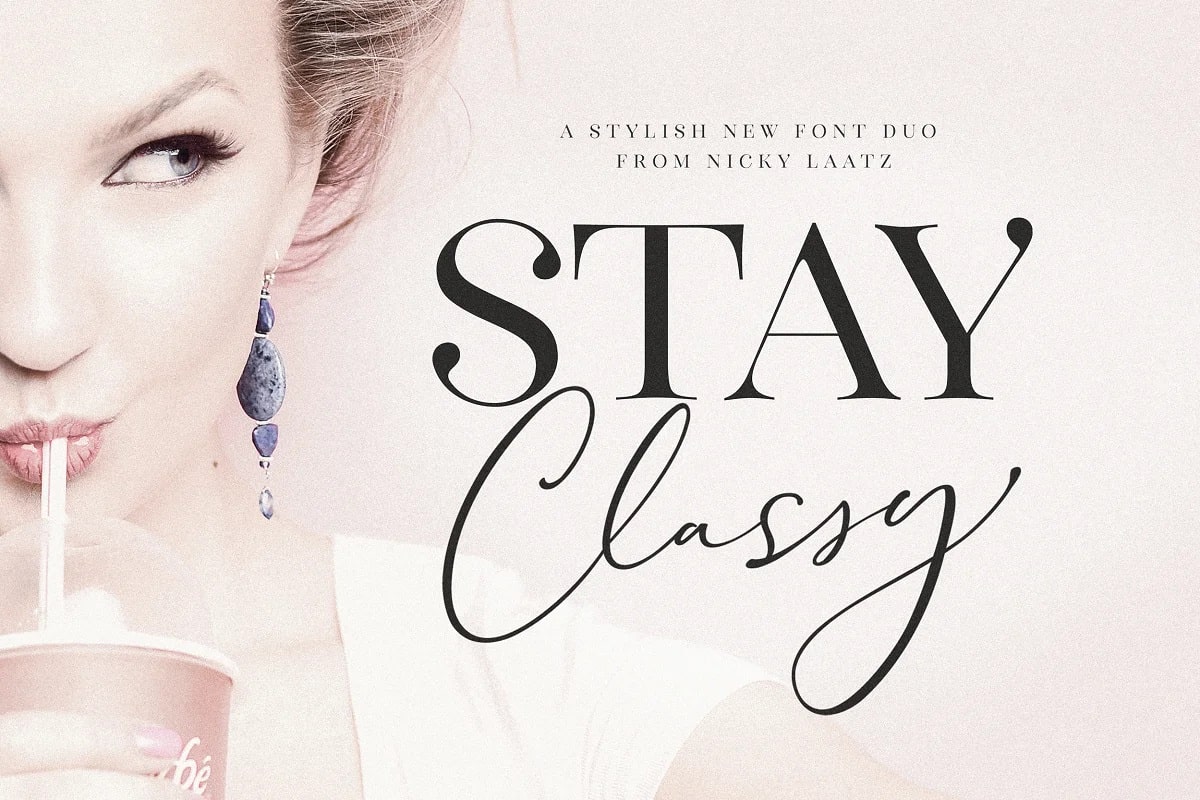
Stay Classy

This beautiful, elegant serif typeface is an all caps (uppercase letters only). It includes 30 styled, smooth character combinations (ligatures) and built-in kerning pairs that make sure that letter spacing is perfectly balanced between all the letters.
Delicate and subtle curves and letter finishing give your text a sophisticated and feminine look.
This typeface includes 3 versions – serif, script and brush script with subtle texture details.