PIXELATOR Rounded Pixel PSD Effect
PIXELATOR Rounded Pixel PSD Effect
- Anait Boyajyan
- No Comments
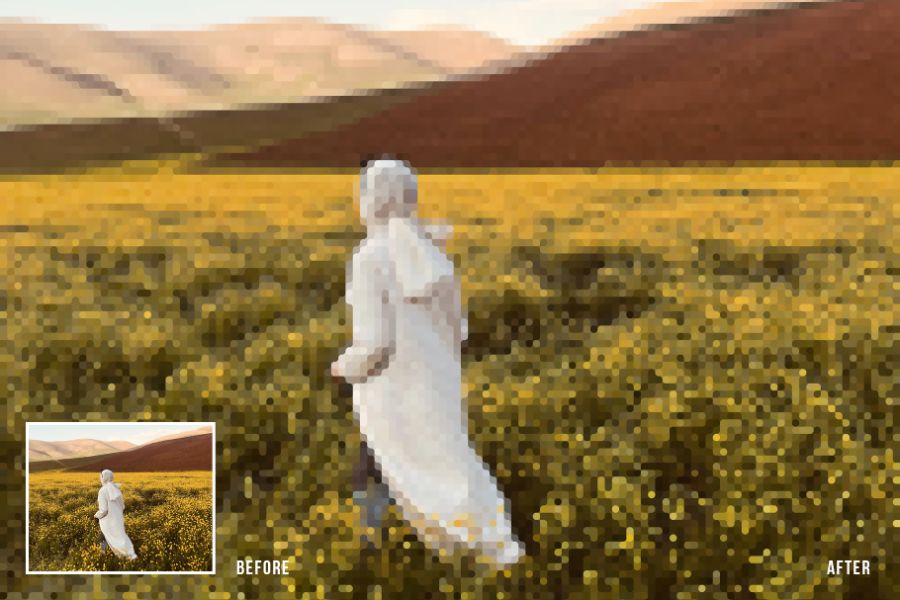
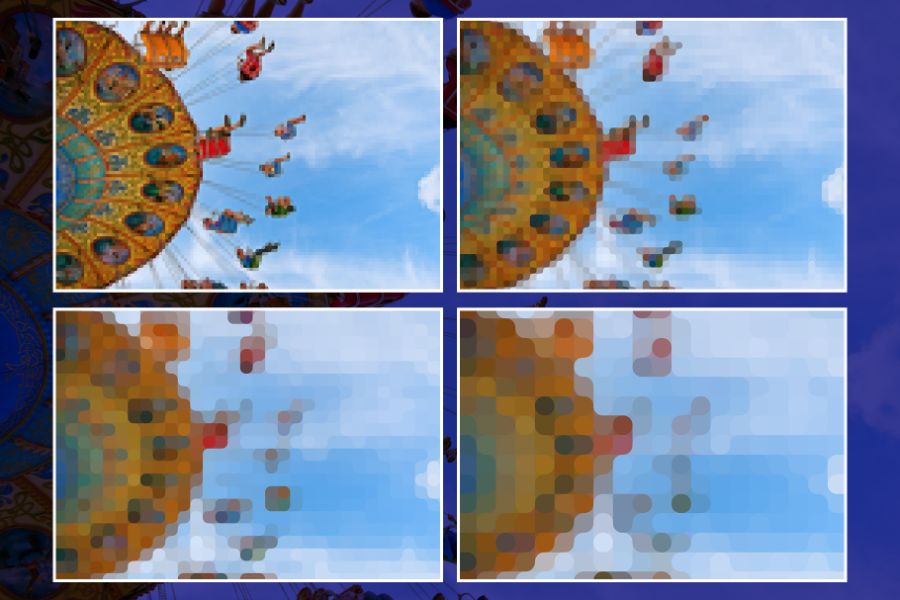
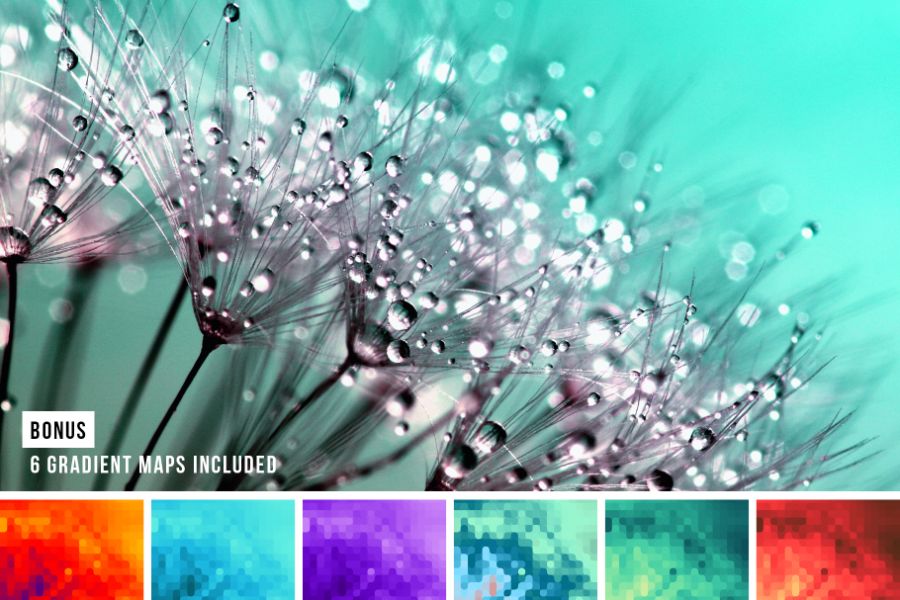
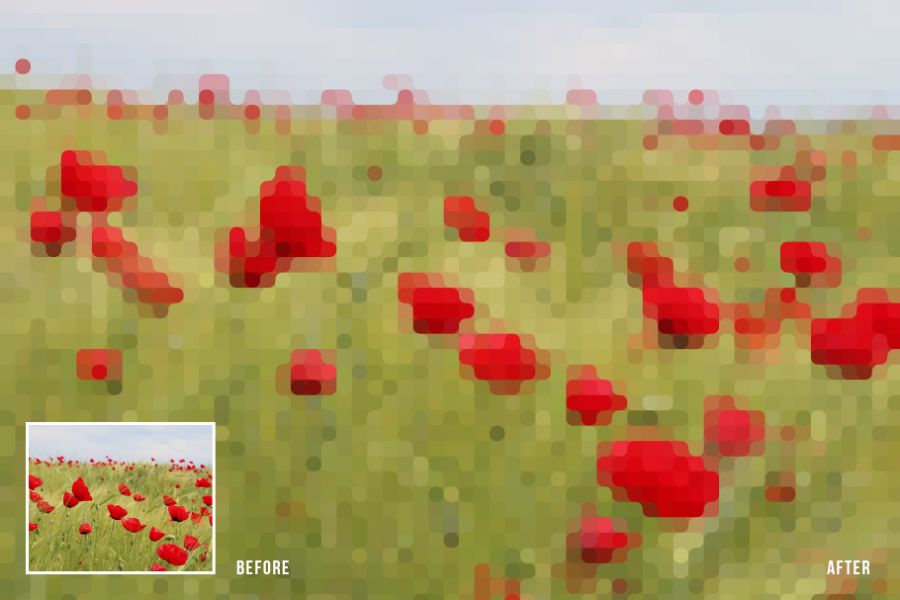
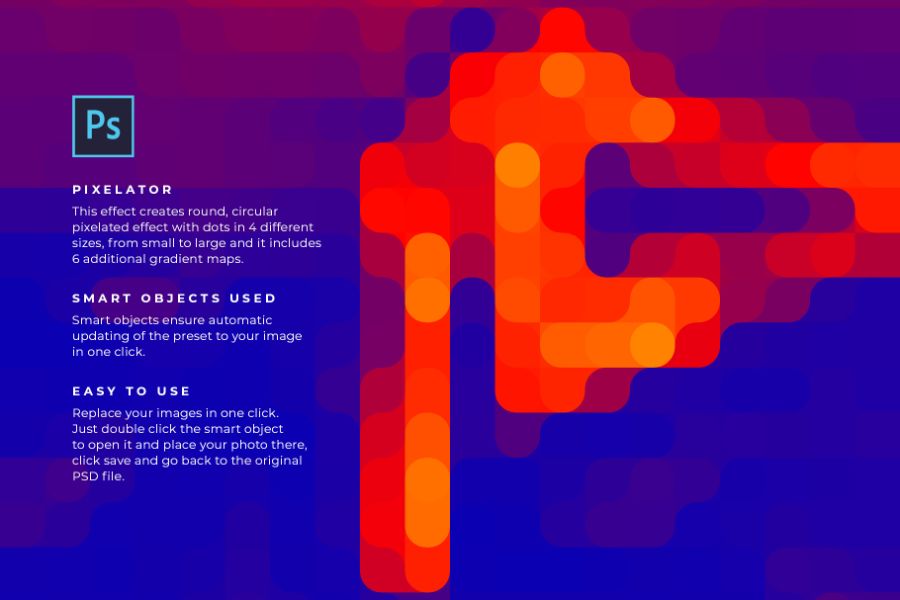
PIXELATOR is a cool Photoshop effect that creates rounded pixel art from your images. It gives a circular pixelated look (with dots, not square pixels) with circles in 4 different sizes, from small to large. With this effect, you can create pointilized look and even abstract compositions or backgrounds using additional 6 gradient maps with different color filters.
It creates a feeling of flowing and liquid compositions. The preset evokes digital mosaic art and creates dotted images.
This effect works with portrait, landscape, architecture photography or any other kind of images. Or you can use it to simply create abstract, modern backgrounds.
You will get 1 PSD file (CS6 and higher) with adjustment layers.
File specifications:
Size: 4000 x 3000px
300 dpi
4 levels of pixel sizes
6 gradient maps included
PDF tutorial is included in the package
The file is very easy to use:
1. Open the Photoshop file you downloaded
2. Double click the smart object layer
3. Drop your image in this smart object
4. Save the smart object and go back to the original file
5. Choose the circle / pixel size by turning the layer visibility on and off
6. Turn on gradient map layers if you want to apply a color filter
Enjoy!
Share this post:
Related products
-

PINK GLOSS 3D Shiny Text Effect
Rated 0 out of 5Add to cart -

COOLLAGE Collage PSD Compositions
Rated 0 out of 5Add to cart -

METALLICON 3D Cinematic Text Effect
Rated 0 out of 5Add to cart -

TEXTURIZER Grainy Photoshop Effect
Rated 0 out of 5Add to cart -

RISOGRAIN Flattener Photoshop Effect
Rated 0 out of 5Add to cart -

WIND Motion Blur Photoshop Effect
Rated 0 out of 5Add to cart -

ANTIQUE Newspaper Vintage PSD Effect
Rated 0 out of 5Add to cart -

RISOGRAIN Vintage Photoshop Effect
Rated 0 out of 5Add to cart -

Grainy Film Poster Photoshop Effect
Rated 0 out of 5Add to cart









Reviews
There are no reviews yet.