TEXTURIZER Grainy Photoshop Effect
TEXTURIZER Grainy Photoshop Effect
- Anait Boyajyan
- No Comments

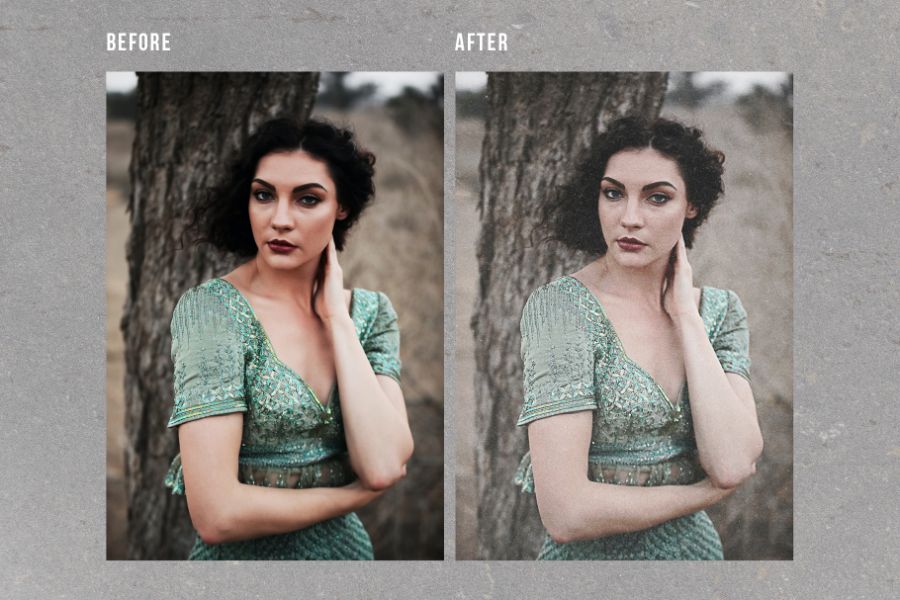
TEXTURIZER is a cool Photoshop effect that gives your images grainy, slightly grunge, flattened, retro look with noise and texture overlays applied on top of it. It brings vintage, grainy look and is very easy to use. The effect works with portrait, landscape, architecture photography or any other kind of images.
The texture evokes concrete or stone like grainy backgrounds. It can emulate the look of a retro, printed magazine or a newspaper.
It can be used to achieve both trendy and modern or vintage look.
The effect lowers the contrast first, flattens the image, then adds texture layers with noise, scratches and grain.
You will get 1 PSD file (CS6 and higher) with adjustment and texture layers.
File specifications:
Size: 4000 x 3200px
300 dpi
PDF tutorial is included in the package
The file is very easy to use:
1. Open the Photoshop file you downloaded
2. Double click the smart object layer
3. Drop your image in this smart object
4. Save the smart object and go back to the original file
Enjoy!
Share this post:
Related products
-

PINK GLOSS 3D Shiny Text Effect
Rated 0 out of 5Add to cart -

COOLLAGE Collage PSD Compositions
Rated 0 out of 5Add to cart -

METALLICON 3D Cinematic Text Effect
Rated 0 out of 5Add to cart -

PIXELATOR Rounded Pixel PSD Effect
Rated 0 out of 5Add to cart -

RISOGRAIN Flattener Photoshop Effect
Rated 0 out of 5Add to cart -

WIND Motion Blur Photoshop Effect
Rated 0 out of 5Add to cart -

ANTIQUE Newspaper Vintage PSD Effect
Rated 0 out of 5Add to cart -

RISOGRAIN Vintage Photoshop Effect
Rated 0 out of 5Add to cart -

Grainy Film Poster Photoshop Effect
Rated 0 out of 5Add to cart









Reviews
There are no reviews yet.