RISOGRAIN Vintage Photoshop Effect
RISOGRAIN Vintage Photoshop Effect
- Anait Boyajyan
- No Comments

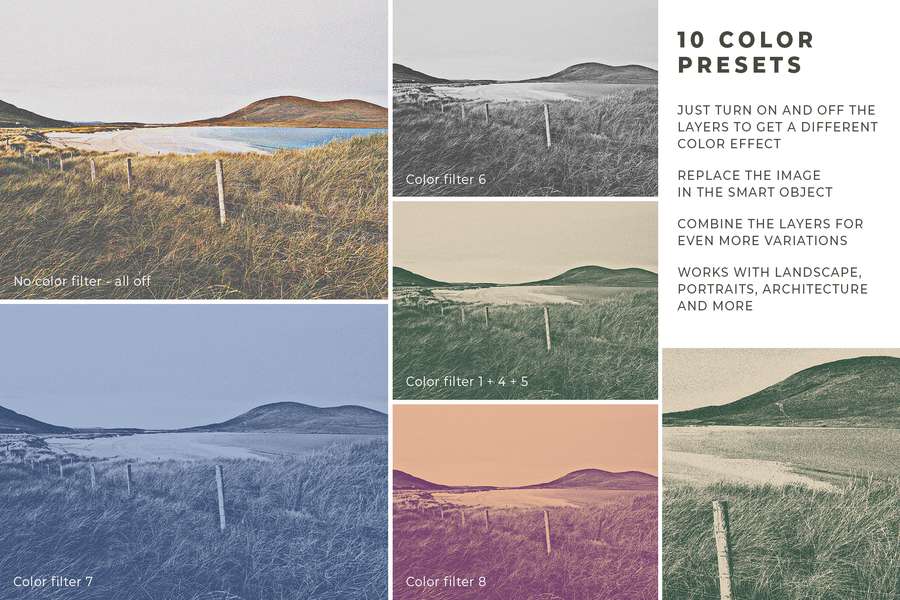
RISOGRAIN is a cool Photoshop effect that gives your images monochrome, retro look with different color presets applied. It brings vintage risograph, grainy look and is very easy to use. The effect works with portrait, landscape, architecture photography or any other kind of images.
It can be used to achieve both trendy and modern or old, newspaper look.
You will get 1 PSD file (CS6 and higher) with adjustment layers that create the noisy and color effect.
File specifications:
Size: 4000 x 3000px
300 dpi
10 different color effects / color filters
PDF tutorial is included in the package
The file is very easy to use:
1. Just drop your image in the smart object
2. Turn on and off different color filter layers to get the desired effect
3. You can combine different filters and turn the visibility on for multiple color filter layers to get even more color variations
Enjoy!
Share this post:
Related products
-

PINK GLOSS 3D Shiny Text Effect
Rated 0 out of 5Add to cart -

COOLLAGE Collage PSD Compositions
Rated 0 out of 5Add to cart -

METALLICON 3D Cinematic Text Effect
Rated 0 out of 5Add to cart -

PIXELATOR Rounded Pixel PSD Effect
Rated 0 out of 5Add to cart -

TEXTURIZER Grainy Photoshop Effect
Rated 0 out of 5Add to cart -

RISOGRAIN Flattener Photoshop Effect
Rated 0 out of 5Add to cart -

WIND Motion Blur Photoshop Effect
Rated 0 out of 5Add to cart -

ANTIQUE Newspaper Vintage PSD Effect
Rated 0 out of 5Add to cart -

Grainy Film Poster Photoshop Effect
Rated 0 out of 5Add to cart








Reviews
There are no reviews yet.